前回は「初めてのenchant.js 008イベント(基本編)[JavaScript]」とイベントの基本でした。
今回は実際にオブジェクトにイベントを設定していってみます。
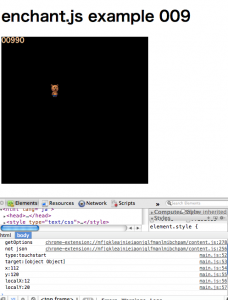
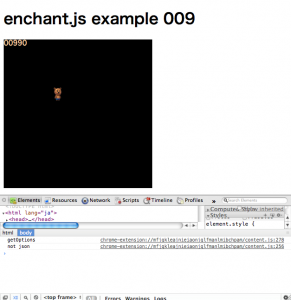
HTMLの方は特に変更なしで、main.jsをいじっていきます。(下の画像はイベントの情報をコンソールへ出力したところ)

[main.js]
enchant();
window.onload = preloadAssets;
var game;
var scene;
var bear;
var score;
function preloadAssets(){
game = new Game(320,320);
game.preload(
'images/chara0.gif',
'images/chara1.gif',
'sounds/jump.wav',
'sounds/gameover.wav'
);
game.onload = init;
game.start();
}
function init(){
game.scale = 1;
scene = new Scene();
scene.backgroundColor = "#000";
game.pushScene(scene);
bear = new Sprite(32,32);
bear.image = game.assets['images/chara1.gif'];
bear.x = 100;
bear.y = 100;
scene.addChild(bear);
score = new Label("0123456");
score.color = "#FC9";
score.font = "normal normal 15px/1.0 monospace";
score.text = "00990";
scene.addChild(score);
main();
}
function main(){
bear.addEventListener(Event.TOUCH_START,touchStart);
}
function touchStart(e){
alert("touchStart");
console.log("type:" + e.type);
console.log("target:" + e.target);
console.log("x:" + e.x);
console.log("y:" + e.y);
console.log("localX:" + e.localX);
console.log("localY:" + e.localY);
}
コード解説
function main(){
bear.addEventListener(Event.TOUCH_START,touchStart);
}
bear(Spriteオブジェクト)に対してaddEventListener()関数を使ってイベントを設定しています。
第1引数は、イベントの種類を渡しています。
ここでは、Eventオブジェクトで定義されている定数「TOUCH_START」を使っています。
(その他の種類は公式ドキュメントにいろいろ載っています。)
第2引数は、イベントが発生した場合に呼び出す関数を指定します。
function touchStart(e){
alert("touchStart");
console.log("type:" + e.type);
console.log("target:" + e.target);
console.log("x:" + e.x);
console.log("y:" + e.y);
console.log("localX:" + e.localX);
console.log("localY:" + e.localY);
}
イベントから呼び出される関数は、イベントの発生情報を含んだ変数を
受け取る事ができます。(ここでは変数「e」がそうで、任意の変数名がつけられます。)
ここでは変数「e」から取得できる、情報をコンソールに出力しています。
type:イベントのタイプ
target:イベントが発生したオブジェクト(今回はbear)
x:イベント発生位置のx座標(左上基準)
y:イベント発生位置のy座標(左上基準)
localX:イベント発生位置のx座標(bearの左上基準)
localY:イベント発生位置のy座標(bearの左上基準)
※コンソール
JavaScriptのデバッグに使われるコマンドラインツールで、GoogleChromeの場合は、ウィンドウ上で「⌥⌘J(Command-Option-J)」キーを押すと表示されます。

詳細はGoogleChromeのデベロッパーツールのページをご参照下さい。
またFireFoxでは、Firebugというアドオンをインストールすることで、
コンソール機能を使うことができます。
次回は「初めてのenchant.js 010イベント(touchその2)[JavaScript]」です。
初めてのenchant.js 一覧
- 初めてのenchant.js 001 基本的なこと[JavaScript]
- 初めてのenchant.js 002 基本セッティング[JavaScript]
- 初めてのenchant.js 003シーンの表示[JavaScript]
- 初めてのenchant.js 004画像の表示[JavaScript]
- 初めてのenchant.js 005文字の表示[JavaScript]
- 初めてのenchant.js 006音を鳴らす[JavaScript]
- 初めてのenchant.js 007ちょっとごちゃってきたのでリファクタリング[JavaScript]
- 初めてのenchant.js 008イベント(基本編)[JavaScript]
- 初めてのenchant.js 009イベント(touchその1)[JavaScript]
- 初めてのenchant.js 010イベント(touchその2)[JavaScript]
- 初めてのenchant.js 011イベント(ENTER_FRAME)[JavaScript]
- 初めてのenchant.js 012イベント(キーボード)[JavaScript]
- 初めてのenchant.js 013当たり判定[JavaScript]
- 初めてのenchant.js 014オブジェクトの拡張[JavaScript]
- 初めてのenchant.js 015簡単なミニゲーム作成[JavaScript]
こちらもオススメ(別サイト)
enchant.js 怒涛の 100 tips
phiさんの怒涛のTips集:なんとなくenchant.js分かってきたーって人はここのTipsを修行僧の用にストイックにこなせばennchant.jsある程度できます。と言えるようになるはず。
ドットインストール:enchant.jsの基礎
こちらは、逆にうーん説明見てもよくわからんなぁーって人向け、登録は必要だけど、ビデオをみながら説明が入るのでチョー分かりやすい&enchant.js以外にも様々なレッスンビデオがやばいくらいいっぱい。しかも無料ときたもんだ。

コメントを残す