こんにちは、生業としてインターネットのホームページを作ってます。
タイトルの通り、ほんっとコピペ大事、コピペがなければ私は1日36時間くらいあっても全然たりないかとおもって、コピペ縛り作業してみようと考えるだけで吐き気がしてトイレからでられなくなりそうな勢いです。
といろいろ妄想していたのですが、もはやこのPC・デジタル全盛期の自体ではコピペを制するものはビジネスを制すくらい、ビジネスマナーのレベルでの重要なスキルになってきていると思いそのテクニックをいろいろリストアップしてみたいと思います。
基本、誰でもしってるコピー&ペースト
Mac : Cmd + C
Win : Ctrl + C
でコピーして
Mac : Cmd + V
Win : Ctrl + V
で貼り付ける。
全選択からのコピー
これも結構メジャーでよく使うんですが、テキスト、ワープロ、ファイル一覧などですべてを制する(選択)することができます。
Mac : Cmd + A からの Cmd + C
Win : Ctrl + A からの Ctrl + C
意外と使わないカット(切り取り)
これは意外と私は頻繁につかう、カット
使い所は、カットして貼り付けることで’移動’ができる所。
Windowsでは、ファイル自体の移動でも便利
Mac : Cmd + X
Win : Ctrl + X
また、Macでファイルの移動の場合は、普通にコピーして以下のコマンド。
ポイントとしては、親指の第一関節くらいでCmd+Optを抑えてやる。
Cmd+Opt+V
ダブルクリックからコピー
エディタや、ワープロ、ファイル名など様々なケースで使えますが。
ダブルクリックで単語を選択してからのコピーのあわせ技。
略して。‘ダブクリコピー’
以下のようにダブルクリックをすると、(主に)文節をコピーできます。※1(、。などで区切られている範囲)

※1 エディタ等によっては、日本語の単語を選択したり、全角部分はまとめて選択したりします。
あとは英単語は普通は単語単語でスペースが空くので単語の選択になります。

またプログラムなどのキャメルケースとか、スネーク;ケースとか、チェインケースとか。
キャメルケース

スネークケース

チェインケース

※パスワード通知とか、よくパスワードのお知らせで、
パスワード:hogehoge
とか来るけど。「:」が全角なので、ダブルクリックで選択できずに「クソっ!」ってなる。
絶対に外せない商談とかだと。「:」コロンを半角にしてパスワードもダブルクリックで簡単にコピペできるようにしましょう(嘘)
余談。 ダブルクリックで区切りとして認識されるのはどこだ。
3gEjd.Kx-W=j/vaB_oA`tnP+ypfdGX
軒並みアンダースコア(_)以外は区切りと認識、いま書いているエディタ( Byword)では、ドットも区切りとして認識しなかったは以外。
秘技!トリプルクリックからのコピー
なんだよそれっギャグっぽくおもわれる事も多々ですが、れっきとした選択技法です。環境にもよりますがクリックしたその行全部を選択してくれます。

あとweb上ではトリプルクリックをするとそのブロック全体をコピーできます。(細かい話をすると実は1行で折り返しているだけですが。)
シフト押しながらカーソル
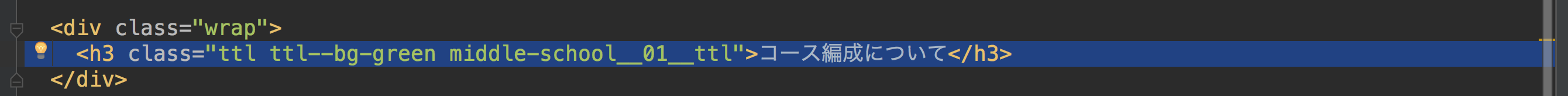
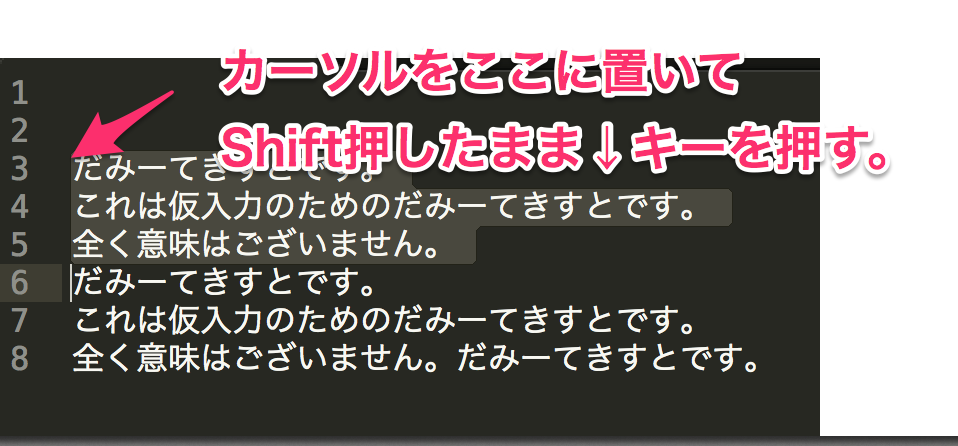
コピー開始(or終了)位置にカーソルをあわせてShiftキーを押しながら↓キー(又は↑)を押すと範囲を選択できます。マウスでびょ〜んと選択してもよいんですがね。

マウスまで手を移動させる時間も惜しい人向けで、ホームポジションのキーに矢印キーを割り当てて使うのが正な感じです。
シフト押しながらオプションも押しながら左右矢印(Macのみ)
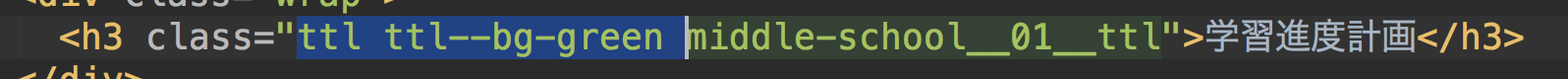
シフト押しながらの応用編、シフト押しながら左右キーおしても良いのですが、カーソルが1つづつしか動かずかったるいです。そこで一つ味付け Shift + Opt + →(or ←)と選択してみると、単語や文節区切りでジャンプしてくれます。(エディタによりけり。)

前項に続きホームポジションのキーに矢印キーを割り当てて使うのが○な感じです。
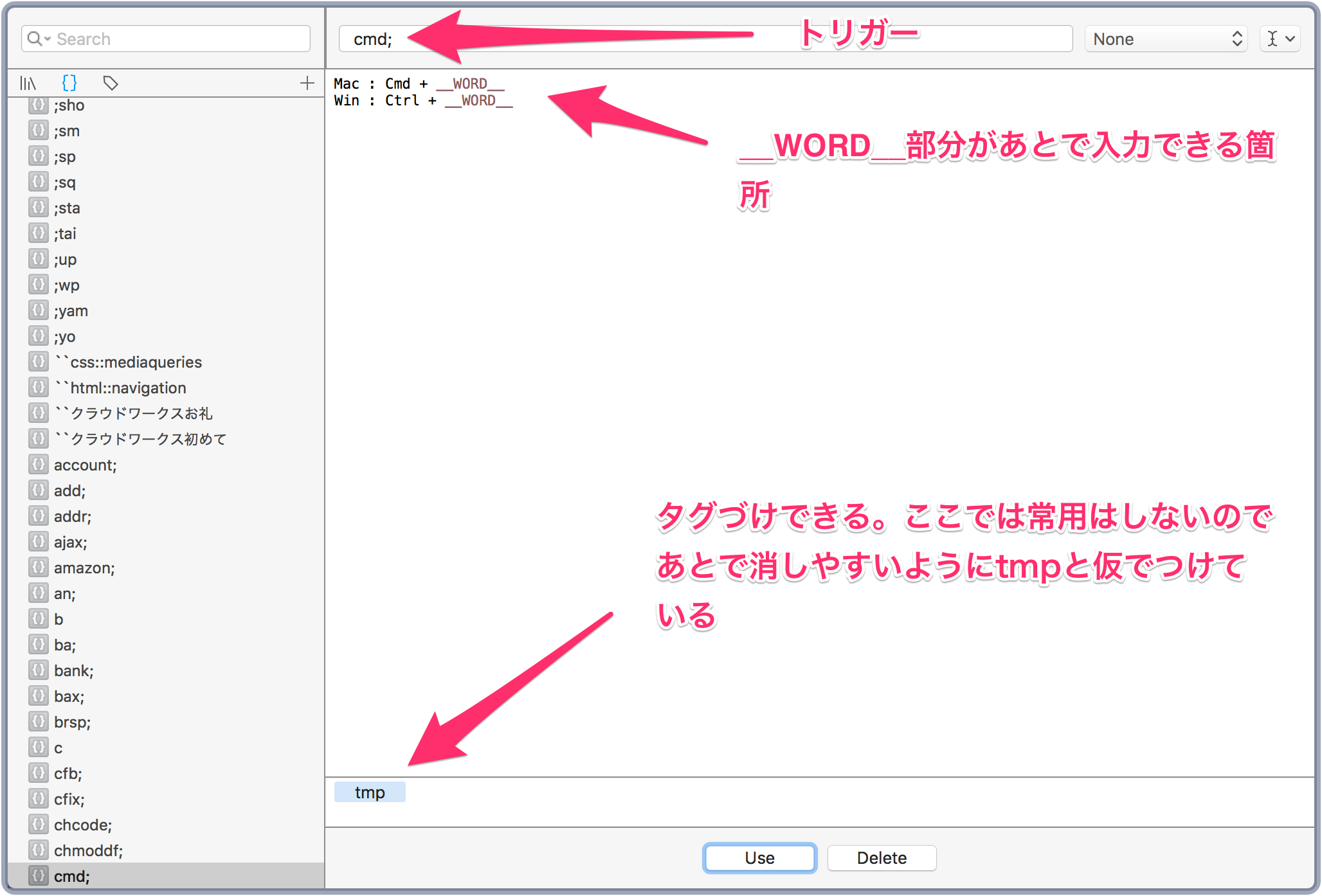
悪魔の所業スニペットツール。
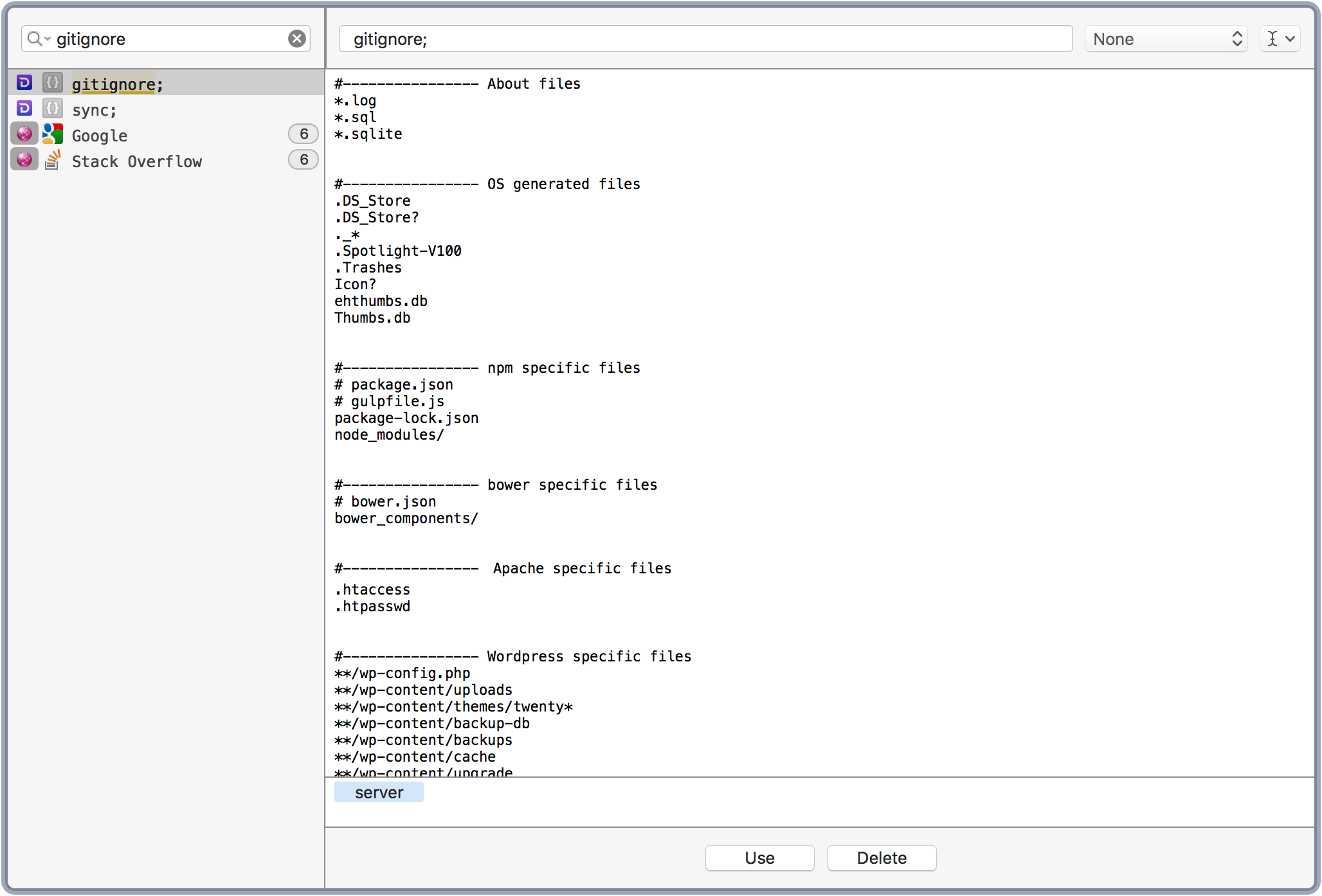
もうこれはコピペといえるのかいえないのか、ですが、スニペットツールです。
私はMacでDashというアプリをつかっています。Windowsだと、PhraseExpressというものなどあるみたい。
プログラムだと、よくDRY(Dont Repead Yourself)など良く言いますが、基本数回つかいそうなものはすべて登録しておいていつでも、どのソフトでもすぐ呼び出せるツールです。
メールの定型文や、ソフトのテンプレートなどいろいろありますが、ソフトを飛び越えて使えるのが○です。
このブログでもよく使う文節を登録しました。


住所とか、名前、カナ、Emalなどすべて登録してしまいましょう。(会員登録とかすごい楽。)

htmlコードの雛形とか長い文章でもOK
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>タイトル</title>
<meta name="viewport" content="width=device-width">
<meta property="og:title" content="xxx" />
<meta property="og:type" content="website">
<meta property="og:url" content="xxx">
<meta property="og:image" content="xxx">
<meta property="og:site_name" content="xxx">
<meta property="og:description" content="xxx">
<meta property="fb:app_id" content="xxx" />
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@xxx">
<meta name="twitter:title" content="xxx">
<meta name="twitter:description" content="xxx">
<meta name="twitter:image" content="xxx">
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />
<link type="text/css" rel="stylesheet" href="/css/lib.css"/>
<link type="text/css" rel="stylesheet" href="/css/main.css"/>
</head>
<body>
<script src="/js/lib.js"></script>
<script src="/js/main.js"></script>
</body>
</html>
まとめ
コピペ禁止とか言われたら生きていけなさそうです。
(スニペットツールとかを使ったら、ソフトを通しているから、コピペではなく登録だと言い張り呼び出しは挿入であってペーストでないと反論もできそうですが。。)