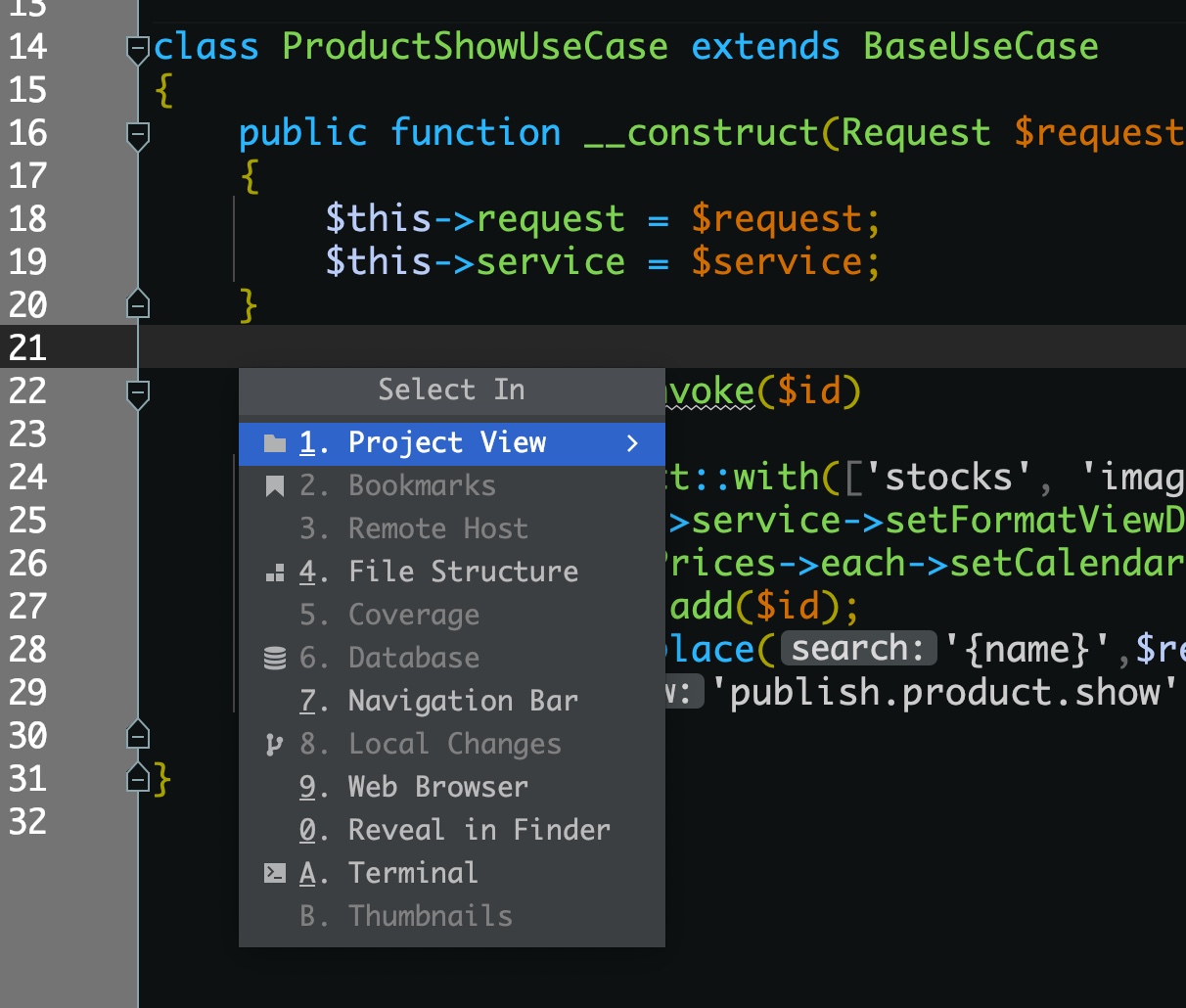
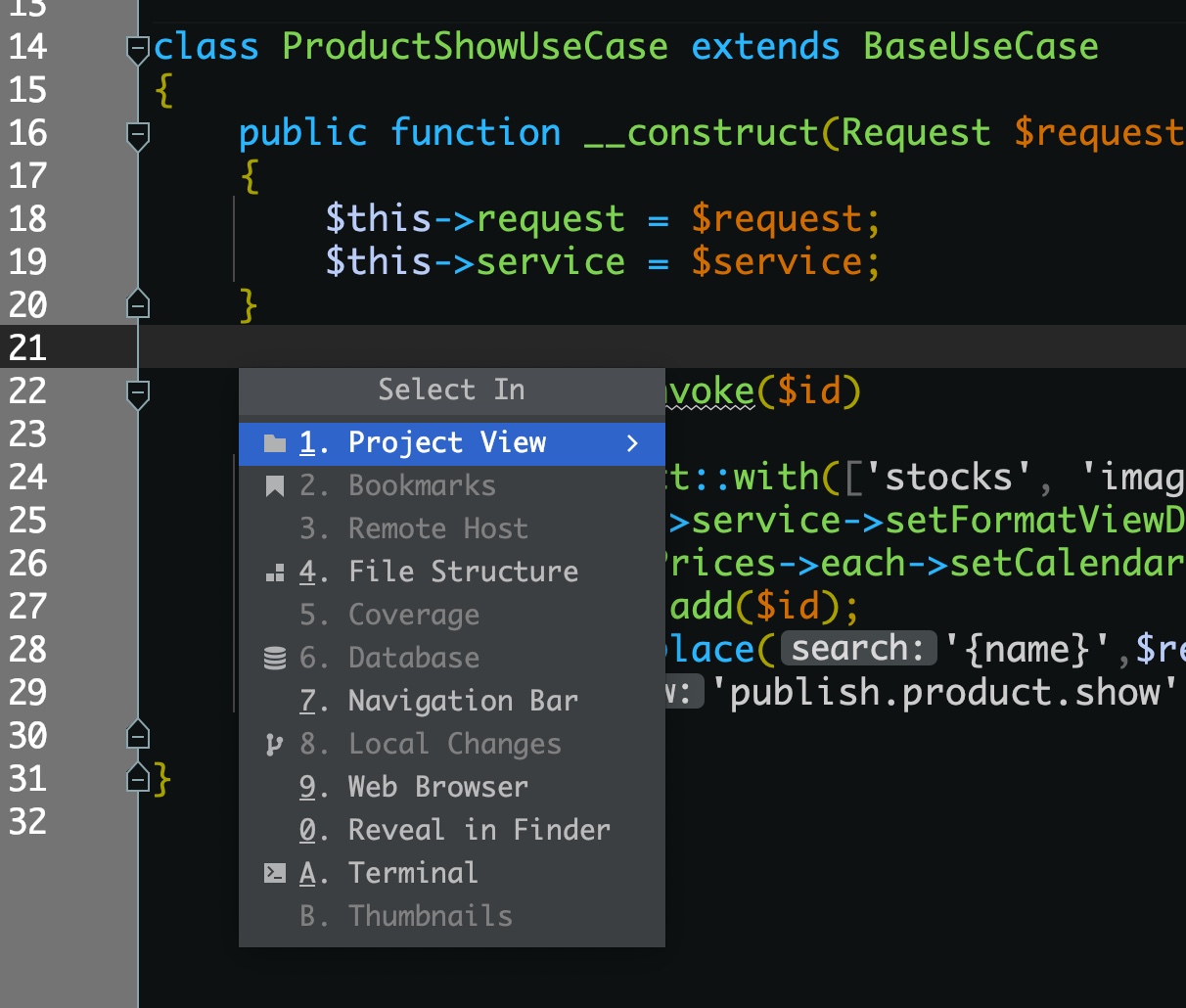
PhpStormでソースコード(エディタ)からプロジェクトバーのツリーにジャンプする方法。
- Alt + F1
- Select In のダイアログ表示
- 1のProject Viewを選択


PhpStormでソースコード(エディタ)からプロジェクトバーのツリーにジャンプする方法。

Macのキーリピートスピード調整
ターミナルで以下に設定
defaults write -g KeyRepeat -float 1.8
defaults write -g InitialKeyRepeat -int 10
現在の設定値の確認はreadで
$ defaults read -g KeyRepeat
$ defaults read -g InitialKeyRepeat
ローカル開発環境のLaravel(sail)から、ステージングのLaravel経由でAPIを叩く。
決済APIが特定のIP(ステージング環境)からしか受け付けない状況で、スムーズに開発をしたいため簡易プロキシを作ってみました。
$ composer require guzzlehttp/guzzle
APIのディレクトリをプロキシようのコントローラーに送る。
Route::match(['POST','GET'],'/api/{any}',[\App\Http\Controllers\Dev\ProxyController::class,'index']);
<?php
namespace App\Http\Controllers\Dev;
use GuzzleHttp\Client;
use GuzzleHttp\Psr7;
use App\Http\Controllers\Controller;
class ProxyController extends Controller
{
public function index()
{
$request = Psr7\ServerRequest::fromGlobals();
$proxyUri = $request->getUri()
->withHost('api.example.com')
->withPort(433)
->withScheme('https');
$client = new Client;
dd($proxyUri,$client);
$response = $client->send($request->withUri($proxyUri), ['http_errors' => false]);
echo $response->getBody();
}
}
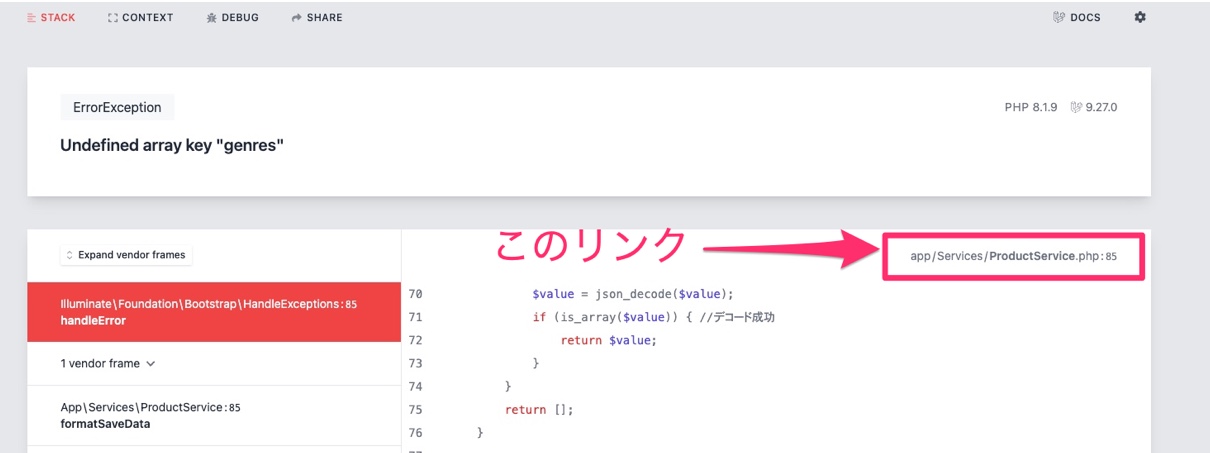
Docker(sail)利用時にMacでLaravelのデバッグ画面からPhpStormのソースコードにジャンプできない。
Laravelのデバッグ画面のソースコード表示からPhpStormへのリンクができるがエラーとなる。

j
– ※デバッグ画面(ingnition)が/var/www/html/appを参照している
– .envにパスを記載してあげればOK
IGNITION_LOCAL_SITES_PATH='/Users/path/to/your/project'
配列のバリデーションでメッセージを表示する場合に以下のように名前を割り当てていただけど。
public function attributes()
{
return [
'stock.*.jan' => 'JANコード',
'stock.*.grade_id' => '商品グレード',
'stock.*.location_id' => '場所',
'stock.*.note' => 'メモ',
];
}
複数行でえらーだと以下のようにバグっぽくなってしまう&どこかよくわかんなくなるので、行数をどうにかいれられないかあと
・このJANコードの値は既に存在しています
・このJANコードの値は既に存在しています
・このJANコードの値は既に存在しています
・このJANコードの値は既に存在しています
もう少しスマートにできないかどうか。
<div class="alert alert-danger">
<ul>
@foreach( $errors->toArray() as $key => $errors)
@foreach( $errors as $error)
@if(preg_match('/(\.)([\d]+)(\.)/',$key,$matches))
<li>{{ sprintf('%s(%s行目)',$error,intval($matches[2])+1) }}</li>
@else
<li>{{ $error }}</li>
@endif
@endforeach
@endforeach
</ul>
</div>
Laravel9 langフォルダのメッセージをPHP/JavaScriptで共有したい。
/lang/ja/messages.phpを添付のように書いていたところ.
nodejsでコンパイル前のソースから同じ文言を共有したくなりました。
return [
'login' => [
'success' => 'ログインしました。',
'fail' => 'ログインに失敗しました。'
],
];
そこで、/lang/ja/以下のPHPをJSONに変換してJavaScriptの定数のように使えるようにするコマンドを作成しました。
<?php
namespace App\Console\Commands;
use Illuminate\Console\Command;
use Illuminate\Support\Facades\File;
class YamaLabLangMesJsonCommand extends Command
{
protected $signature = 'yamalab:lang_mes_json';
protected $description = 'langファイル(PHP)をJSONに変換し保存';
/**
* Execute the console command.
*
* @return int
*/
public function handle()
{
$langdir = base_path('lang/ja');
if (is_dir($langdir)) {
$files = scandir($langdir);
if (!empty($files)) {
$langjs = [];
$files = array_filter($files, function ($f) {
return strpos($f, '.php') !== false;
});
foreach ($files as $f) {
$phpArr = include base_path("lang/ja/$f");
$json = json_encode($phpArr, JSON_UNESCAPED_UNICODE);
$name = str_replace('.php','.json',$f);
$varName = '__'.str($name)->replace('.json','')->upper().'__';
$row = sprintf('var %s = %s;',$varName,$json);
$langjs[] = $row;
}
$langjs = implode("\n",$langjs);
File::put(resource_path('js/lang.js'), $langjs);
}
}
return Command::SUCCESS;
}
}
2022年9月時点WebP画像対応のOSブラウザのメモ
基本殆どのブラウザが対応してきているので、どんどん進めたい所。
ほとんど大丈夫と思われます。
PCはSafariのためにJPGなども対応、SPはWebPのみで微細なアクセスは無視する。
<picture>
<source srcset="{PC用WebP}" type=”image/webp”>
<source srcset="{PC用JPG}" type=”image/jpg”>
<img src="{SP用WebP}" alt="">
</picture>
ディレクトリ以下の画像を一括でwebpに変換したい人のためのワンライナー(jpgとpngのみ)
$ find -E . -iregex '^.+\.(jpe?g|png)$' | sed -r 'p;s/\.(jpg|jpeg|png)$/\.webp/gi' | xargs -n2 bash -c 'cwebp $0 -o $1'
※1.xargsで複数の引数の場合渡す位置が細かく設定できなかったんでbashに渡して実行
Downloading and Installing WebP
$ find -E . -iregex '^.+\.(jpe?g|png)$' | sed -r 'p;s/\.(jpg|jpeg|png)$/\.webp/gi' | xargs -n2 bash -c 'cwebp $0 -o $1; rm $0'
Vue2のテンプレート内部で、momentが使えなかった、dataに渡してあげると解決。
import moment from 'moment';
moment.locale('ja');
new Vue({
el: '#myApp',
data: {
moment: moment
},
.
.
.
出ていたmomentが参照できないよとエラー
app.js:43920 [Vue warn]: Property or method "moment" is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option, or for class-based components, by initializing the property.
参考 :
https://stackoverflow.com/questions/58342090/typeerror-vm-moment-is-not-a-function-in-vuejs
旧バージョンでは’spatie/laravel-backup’を利用させてもらったんですが最新バージョンには対応されていないようなので、laravel-backupの内部でつかわれている、spatie/db-dumperのみをシンプルにCommandに組み込みました。
まずインストール
composer require spatie/db-dumper
で、コマンド作成 app/Console/Commands/BackupDb.php
<?php
namespace App\Console\Commands;
use Illuminate\Console\Command;
use Illuminate\Support\Carbon;
use Spatie\DbDumper\Databases\MySql;
class BackupDb extends Command
{
/**
* The name and signature of the console command.
*
* @var string
*/
protected $signature = 'myapp:backup_db';
/**
* The console command description.
*
* @var string
*/
protected $description = 'Backup Database';
/**
* Create a new command instance.
*
* @return void
*/
public function __construct()
{
parent::__construct();
}
/**
* Execute the console command.
*
* @return mixed
*/
public function handle()
{
$filename = "backup-" . Carbon::now()->format('Ymdhis') . ".sql";
$file = storage_path() . "/app/backup/" . $filename;
MySql::create()
->setDbName(env('DB_DATABASE'))
->setUserName($env('DB_USERNAME'))
->setPassword(env('DB_PASSWORD'))
->dumpToFile($file);
}
}
でcronn登録したり、Kernel.phpでスケジュールしたり。
$ php artisan myapp:backup_db
Powered by WordPress & Theme by Anders Norén