個人的にはニュースサイトの情報へのアクセスは3カラムのRSSリーダーみたいな形が最強!な気がしています。
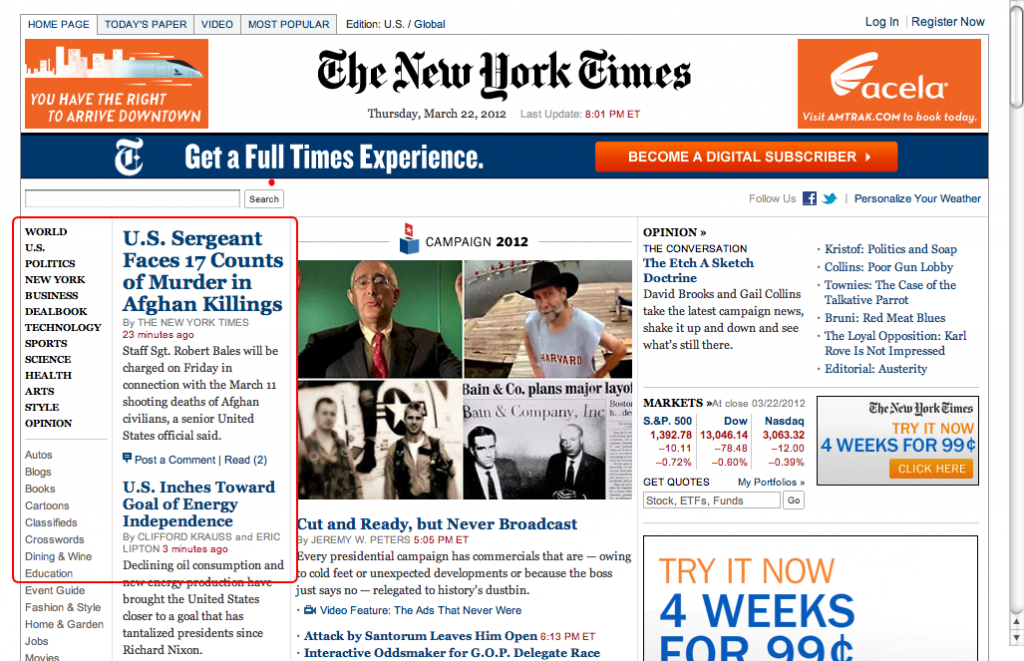
New York Times のこの左側あたりにちょっと「ぽいっ」物をかんじたが、2階層目に行くと、ヘッダーにナビゲーションが移動!?。本当に「イミフ」です。
The New Tork Times
http://www.nytimes.com/
またニュース系のサイトを見ていて残念に思うのは冒頭のUIのイミフな部分に加え読込に時間がかかりすぎるサイトが多いことです。
記事を検索して記事を読みたい人に広告出しても意味がない気がしてならないのです。
時間の掛かりそうな「関連リスト」など急ぎでない情報は後から読込めばいいと思います。
時間軸を考えながらのコンテンツ提供を考えると。
1、検索・別ページなどから記事のページを訪れる。
(記事のみをとりあえず大至急表示する。)
2、ユーザはまず記事を読むに値するかを判断。
(ここで離脱しようとするユーザがいると考えられるので、フックとして関連リスト等を表示)
3、記事を読んだユーザが読み終わりそうなタイミングで広告など(※)を提示。
なんて流れがあると「イイな」と思います。
コース料理がベストなタイミングで出てくる様にコンテンツのデザインも、時間軸を意識して提供してみても面白そうな気がします。
またユーザに提供する広告(※)についても、コンテンツマッチ広告などのとって付けたものでなく、
この記事を読んだあとのユーザが本当に必要としているもの(サービス)を熟考して、商品に限らずユーザが必要な情報を提供してはどうでしょう。
・商品広告
・商品比較サイトへのリンク
・公官庁サイトへのリンク
・Flashバナー(このタイミングでアニメ開始など)
・関連ビデオ、写真
など固定の広告でなく、本当にお客様が求めている情報を提供して見ては面白そうです。
ユーザ(お客様)が本当に求めているものを考えて、商品を載せるにも1件1件の記事に対して、最適な商品を一つ一つ選ぶ必要があると思います。
またユーザの訪問元、アクセス時間、アクセス曜日、使用ブラウザなど考慮してサービスを提供して行くとよいのではないでしょうか。
旅館の仲居さんや、ホテルのコンシェルジュがお客様の空気を読んでサービスを提供するように、気の知れた友人が「この本いいよ。」と言ってくれるような感じでサービスしてもらうと嬉しいですね。
いろいろゴタゴタ書きましたが、これくらいやってもらって初めて課金されてもいいかなぁと思います。
まぁ、元記事(コンテンツ)自体が魅力的なことが前提の話すねw


コメントを残す