
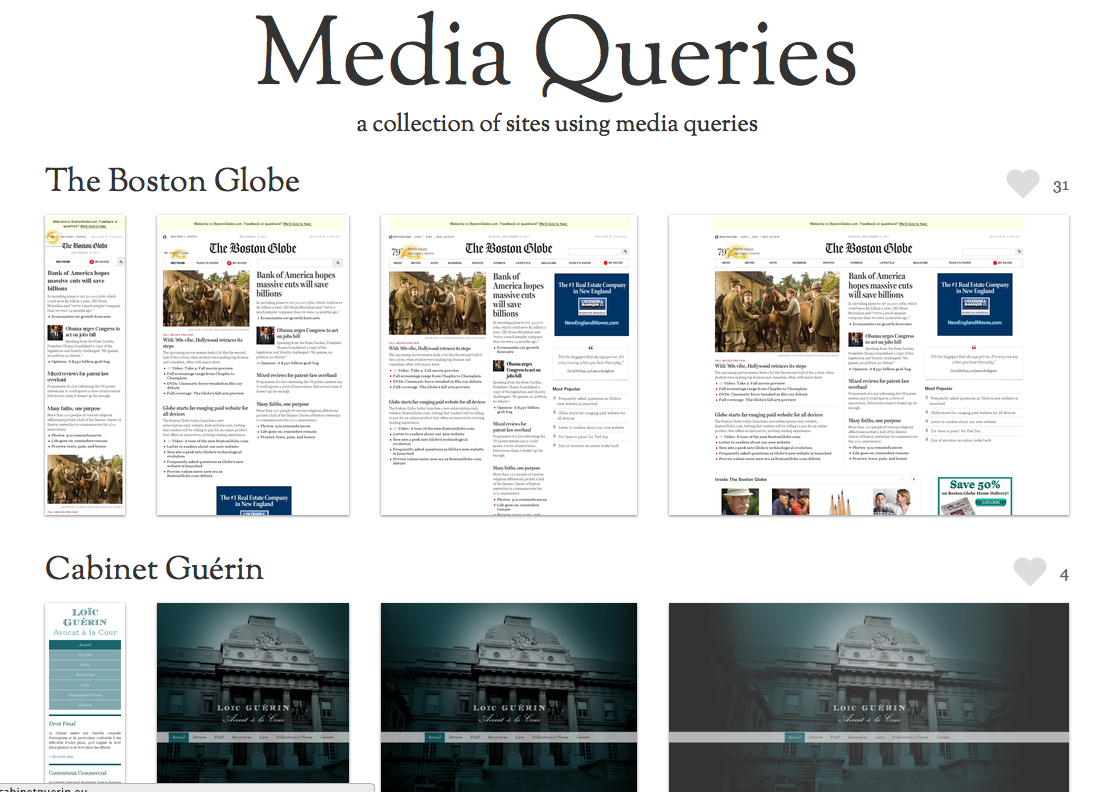
メディアクエリのギャラリーサイトです。
4画面のスクリーンショットがあり、どのようにレイアウトが変化するかがよくわかります。
Media Queries
昨今のwebでは多様なデバイスへの対応を求められています。
1つのHTMLで様々なデバイスへ対応させるCSS3のMedia Queriesは今後のWeb製作者の必須技術になってきそうです。
ディスプレイサイズにコンテンツを綺麗に配置する見た目の部分だけでなく、ユーザの状況(ロケーション、デバイスの向きetc..)をイメージしその状況ごとでのコンテンツのプライオリティーを考えながら情報を整理していくことが大切になってきそうです。
- [CSS]スマフォ対応サイトのためにMedia Queriesをしっかり身につけるチュートリアル
- CSS3のメディアクエリについて詳しく説明されています。
- Media Queries
- メディアクエリのギャラリーサイトです。

コメントを残す