透明動画をWEBサイトに埋め込む方法2024年10月時点
以下の流れ、
- After Effects で透明の動画作成
- Media Encoder でアルファチャンネル付きのmov(コーデック:AppleProRes)でレンダリング
- ffmpegを使ってwebm(コーデック:vp9)に変換
- composerを使ってmov(コーデック:H265)に変換
- videoタグで埋め込み
前提知識
- safari → mov(コーデック:H265)を利用
- MacOSではAppleProRes再生可だが、iOSではH265でないとだめなため工程4が必要
- その他 → webm(コーデック:vp9)を利用
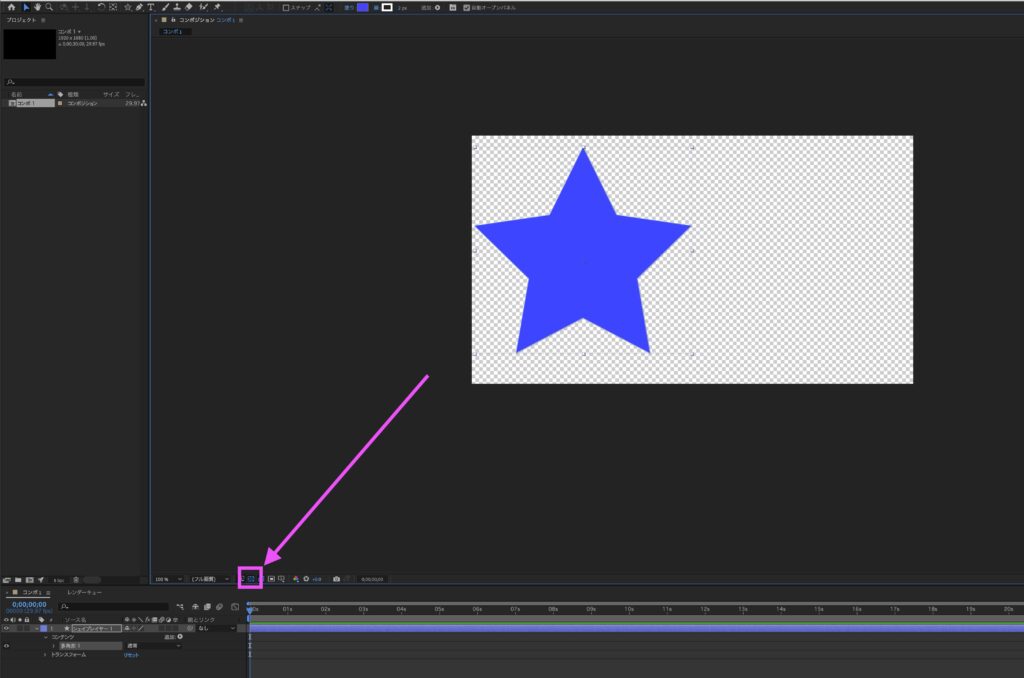
1.After Effects で透明の動画作成
コンポジションの背景を透明にしてアニメーション作成
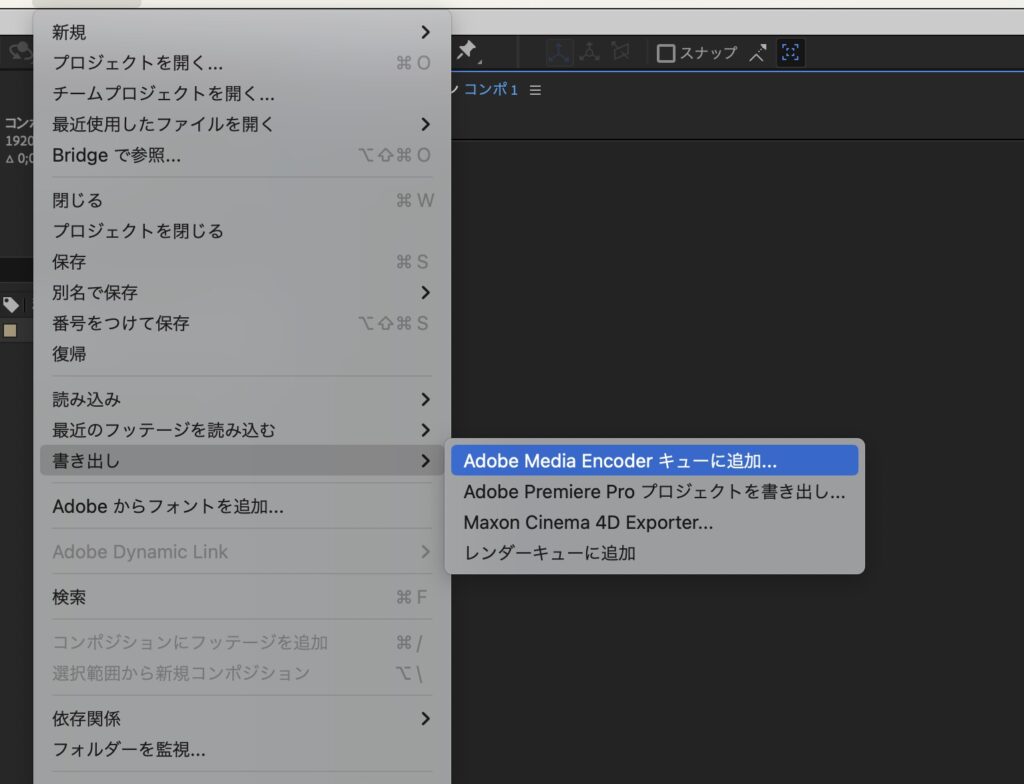
Media Encoder のキューに追加
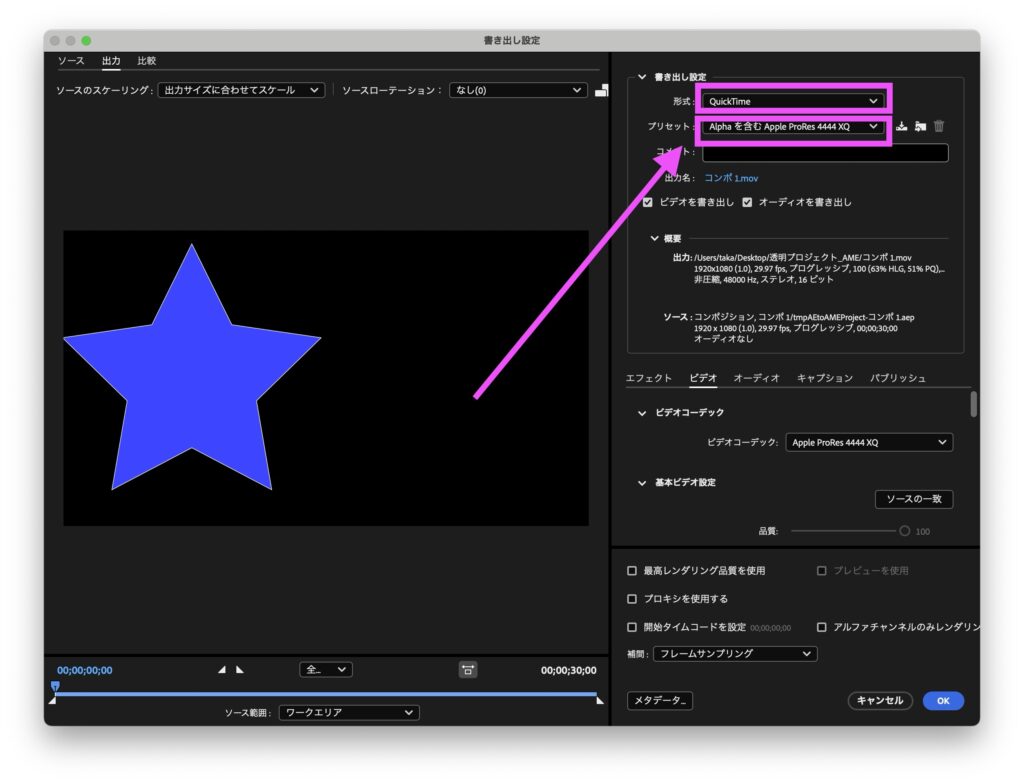
2.Media Encoder でアルファチャンネル付きのmovでレンダリング
書き出し形式で “QuickTime” “Alphaを含むAppleProRes4444XQ”を選択してエンコード→mov(コーデック:AppleProRes4444XQ)ができる
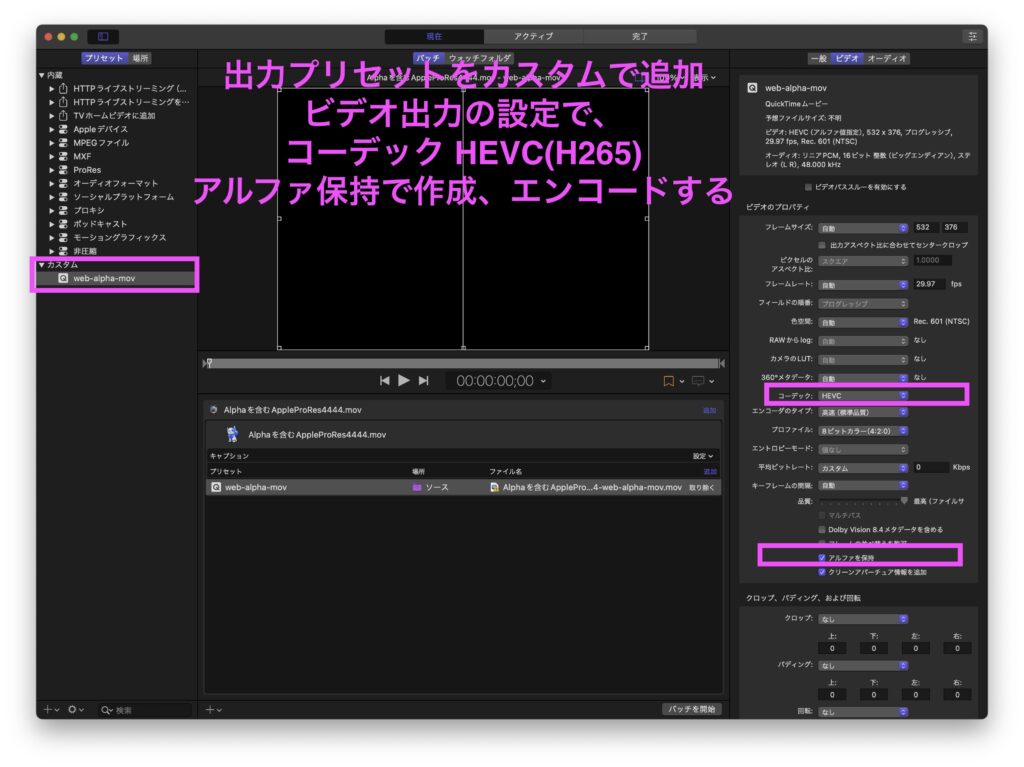
3.ffmpegを使ってwebm(コーデック:vp9)に変換
ffmpeg -i video.mov -c:v libvpx-vp9 video.webm
4.composerを使ってmov(コーデック:H265)に変換
※composerはMacの有料ソフト、他にフリーなソフトなどもありそうだけど、未検証
4.videoタグで埋め込み
<!-- ※movから先に書く -->
<video muted playsinline autoplay loop width="1080" height="1080">
<!-- Safari用 -->
<source src="./video.mov" type="video/quicktime" />
<!-- その他用 -->
<source src="./video.webm" type="video/webm" />
</video>