Web開発のタスクランナーでgulpとかあるけど
PHPStorm(WebStorm)のFil Watchersが大分べんりで、JSの自動での圧縮も導入した。
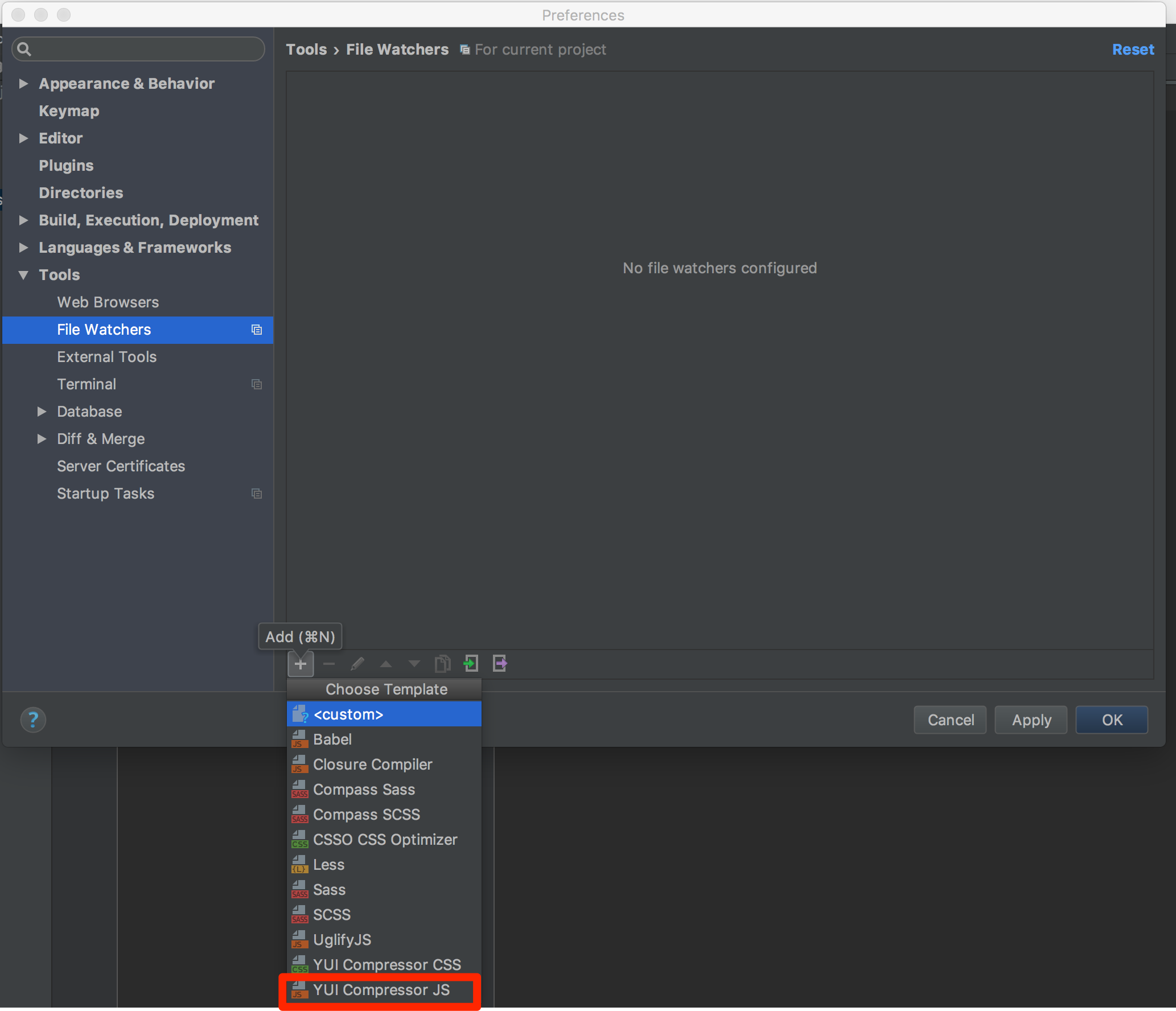
FileWatcherにデフォルトで yuicompressor の設定があるらしいので、npmでインストール(グローバルに入れました。)
% npm install -g yuicompressor
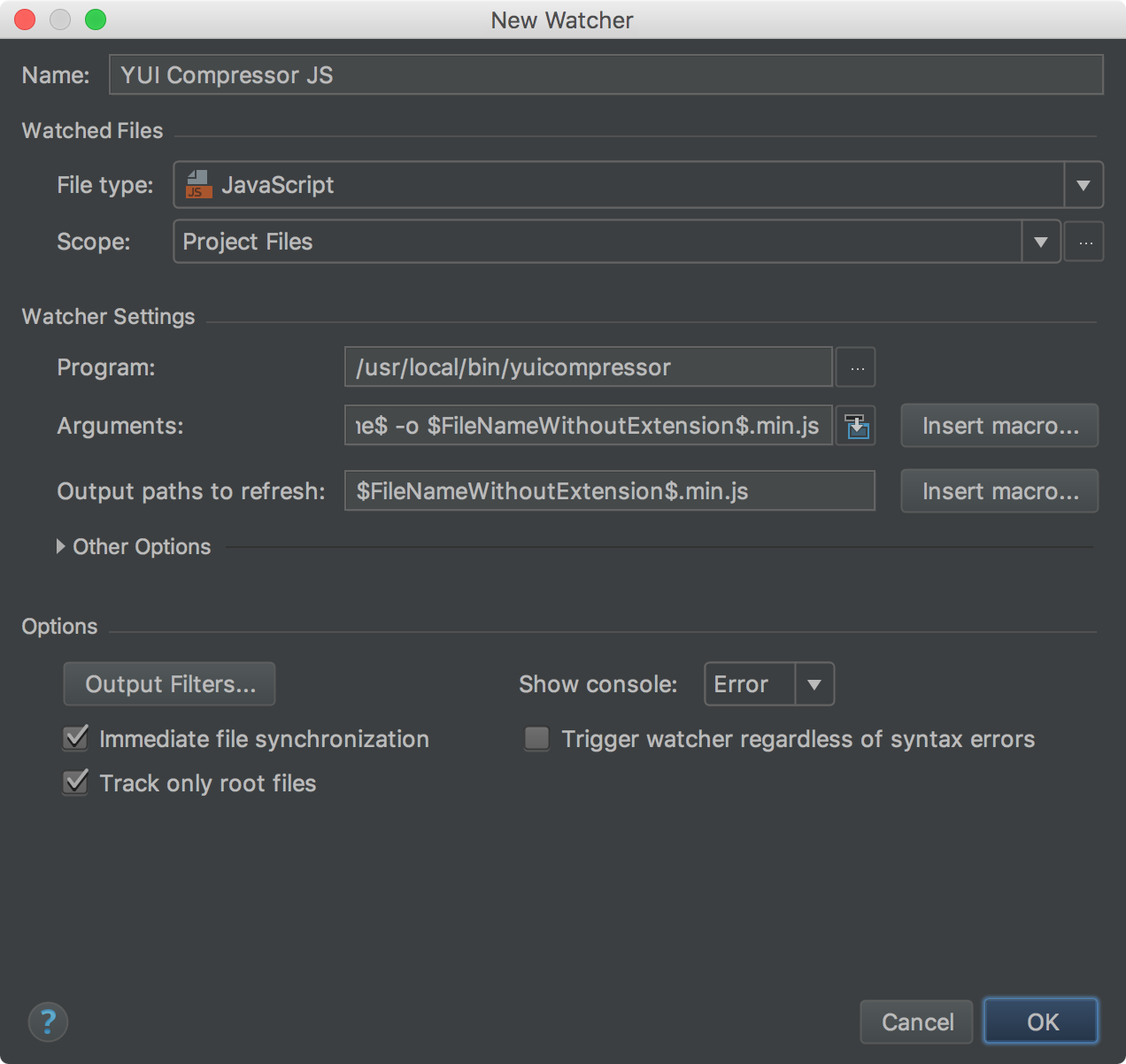
設定はそのままにしました。
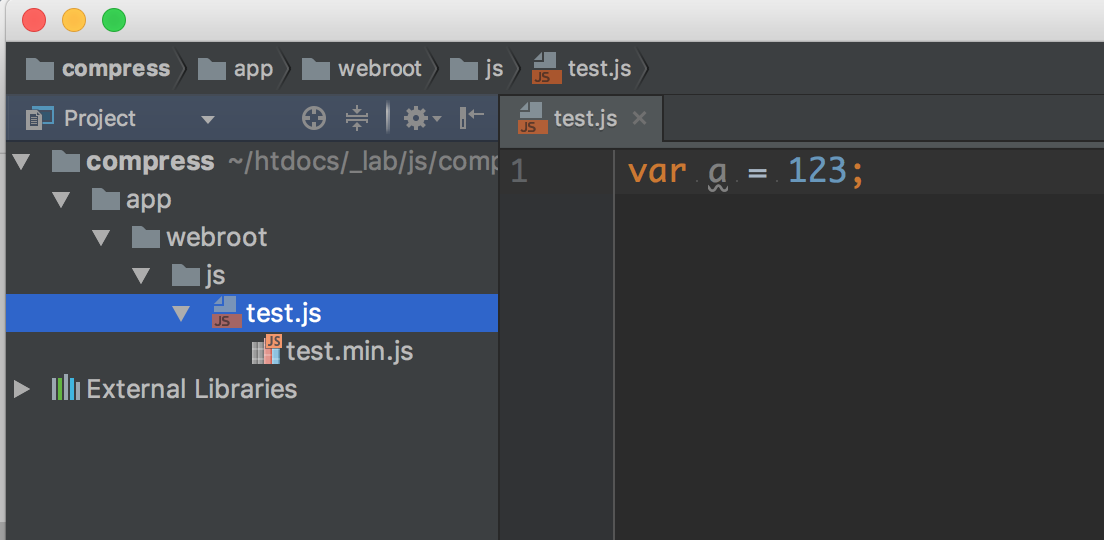
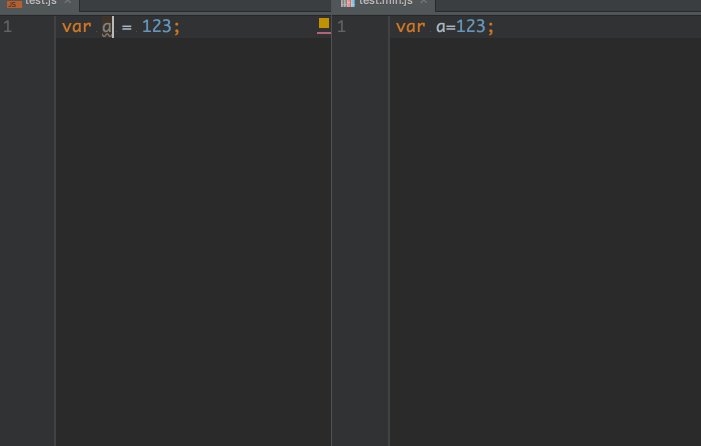
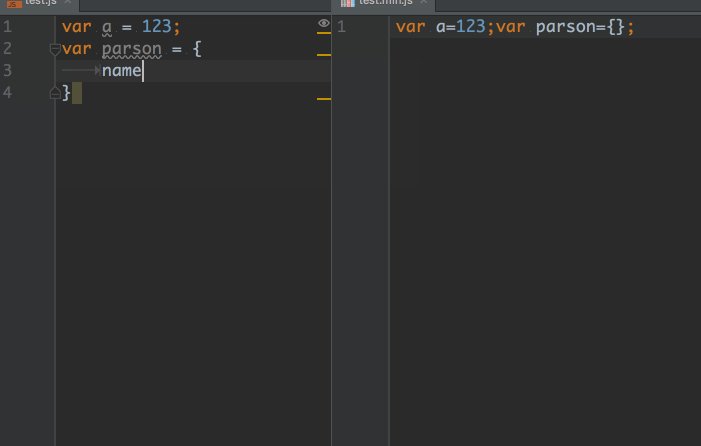
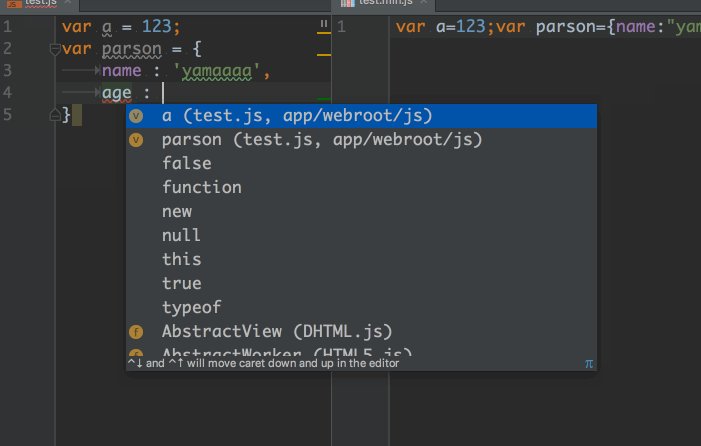
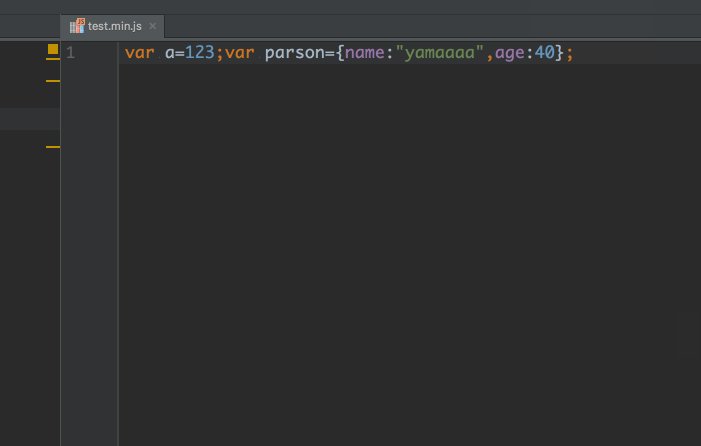
試しに適当ななJSファイルを作ってみたら自動で圧縮ファイルができました。
ファイル名.min.js
と ‘min’を付加して保存してくれるみたい。
コードを書きながらどんどん自動でいってくれるみたい、
JSに関してはリアルタイムでなくてもよいのかなぁーとかも考でしたが、
FileWatcherは、TypeScriptなども簡単にWatchできるのでとても便利です。
一番うれしいのは、環境の設定などきにせず、GUIでちゃっと設定できるので便利。
ただ共同作業で進めるときはちゃんとタスクランナーの設定かかなきゃ。><





コメントを残す