PHPStorm,Bower,Gulpを使ったHTMLコーディング環境設定メモ(超個人的、小規模サイト用、sass記法)
個人的にライトに使っているgulpの使い方メモ
小規模〜中規模のWebコーディング、システム開発をメインにしています。
(以下 HomeBrewはインストール済を想定)
概要
- 基本的にJS/CSSなどのフロントエンドライブラリはbowerで管理。
- gulpはライブラリ関連のjs/cssをつなげてlib.js,lib.cssにまとめるのみで利用
- cssはsass記法で記述しPHPStormのFileWatcherで監視し自動でコンパイル
bowerでライブラリ関連
サイトのルートで色々インストールを行う。
$ bower init //でbower.jsonを作成
$ bower search jquery //のように検索して
$ bower install jquery --save //としてインストール&保存(設定ファイルに書き込み)その他のライブラリも色々インストールしておく。
js/cssのライブラリを、gulpでまとめる。
ファイルがとても多くなって、全部読み込むのはナンセンスなのでまとめる。
基本的には小中規模でそこまでこだわることは少ないので圧縮はしない、圧縮したいときはPHPStormの圧縮ツールで自動で行う。
gulpfile.jsに以下の用に設定を記載(gulpはインストール済を前提)
var gulp = require( 'gulp' ),
concat = require( 'gulp-concat' );
gulp.task('build', function() {
gulp.src([
'./bower_components/jquery/dist/jquery.min.js',
'./bower_components/background-blur/dist/background-blur.min.js',
'./bower_components/fastclick/lib/fastclick.js',
'./bower_components/jquery_lazyload/jquery.lazyload.js',
'./bower_components/magnific-popup/dist/jquery.magnific-popup.min.js',
'./bower_components/slick-carousel/slick/slick.min.js',
'./bower_components/animejs/anime.min.js'
])
.pipe(concat('lib.js'))
.pipe(gulp.dest('./js/'));
gulp.src([
'./bower_components/animate.css/animate.min.css',
'./bower_components/magnific-popup/dist/magnific-popup.css',
'./bower_components/slick-carousel/slick/slick.css',
'./bower_components/slick-carousel/slick/slick-theme.css'
])
.pipe(concat('lib.css'))
.pipe(gulp.dest('./css/'));
});
のような設定ファイルを書いて以下のコマンドを実行
$ gulp build // gulpコマンドにタスク名を渡すだけ
またgulpで監視しての画像の自動圧縮は、個人的には意図しないタイミングで圧縮でCPU食われたりがあまりあわなかったため、書き出しやリリースの際に ImageOptim というソフトで手動で行っています。
PHPStormでのsass記法(compassも利用)ファイルの自動コンパイル設定
基本的な設定の流れとして、
- compass有効化
- FileWatcher(sassを監視に設定して自動でcssにコンパイルする)
- .configファイルを配置
ディレクトリ構成
/css //cssの出力フォルダ
/sass //sass関連ファイル置き場
/sass/config.rb //sass設定ファイル
/sass/hogehoge.sass //sassファイル cssフォルダにhogehoge.cssとして出力される
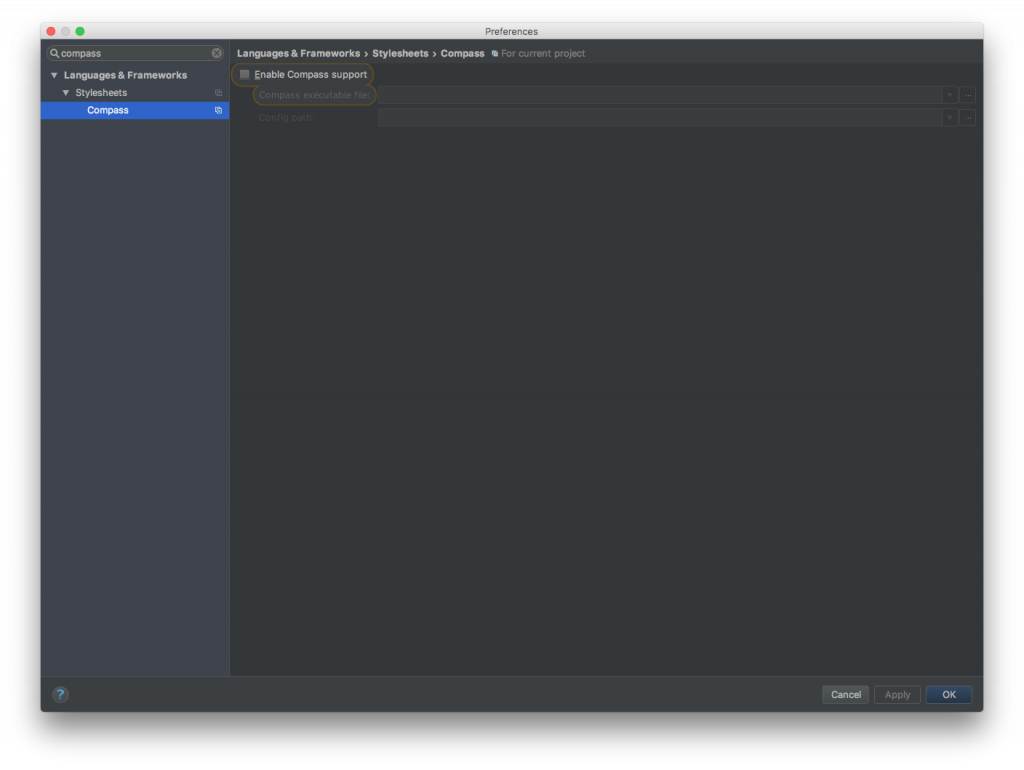
compass有効化
Cmd+,で設定パネルを開いて、“compass”で検索しチェックを入れる。
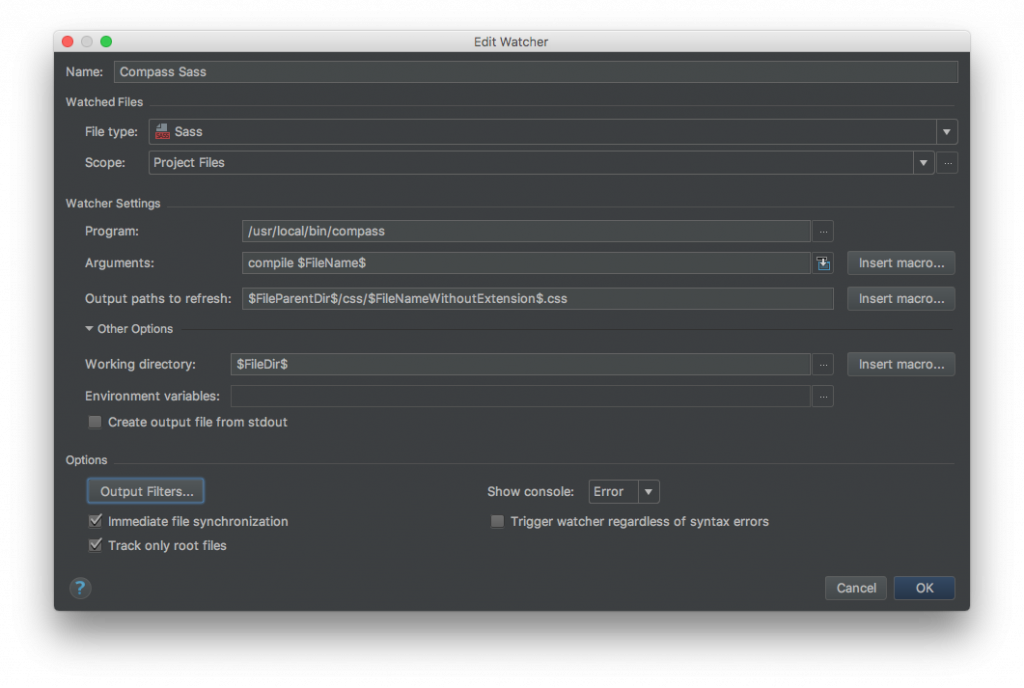
以下の用に設定
Program : /usr/local/bin/compass
Arguments : compile $FileName$
Output paths to refresh : $FileParentDir$/css/$FileNameWithoutExtension$.css
[Other Options]
Working directory : $FileDir$
config.rbファイル配置
config.rbをsassフォルダに配置、以下記述必要最小限に近いです。
require 'compass/import-once/activate'
http_path = "/"
css_dir = "../css"
sass_dir = "/"
images_dir = "../img"
javascripts_dir = "../js"
line_comments = false
cache = true
# output_style = :expanded or :nested or :compact or :compressed
# relative_assets = true
# preferred_syntax = :sass



コメントを残す