Alfredを使った計算がCSSの記述に便利。
最近ほとんどsass(sass記法)で書くことがおおくなったのですが。
たまに変更や、レギュレーション、効率etcで生CSSを書くこともしばしば
要素のサイズ及び、文字のサイズetcは、ほぼvwを使って書くのですが。その時のTips
px > vwへの計算を簡単にシームレスに行う。
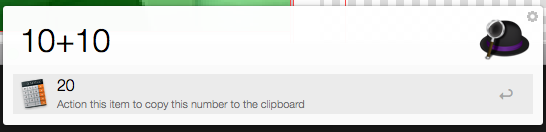
いろいろ何かツールとかも考えたのですが、Alfredの計算機能が便利。
基本ランチャーのアプリなのですが、計算式を入れると結果を表示しれくれます。

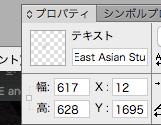
これを利用します。まずはデザインソフトで矩形などのサイズを確認します。(私は目視で直接入力しますがコピペでも良いかも)

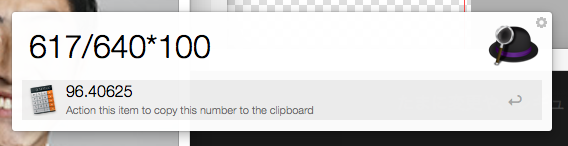
そこに 617に次いで “/640*100”と入力すると結果が表示されます。のでそこでそのまま[エンター]をクリック。→これでクリップボードにコピーされます。
(※640はカンバスのサイズ)

あとはCSSのエディタにアプリを切り替えて(Cmd+Tabなどで)貼り付けて、Cmd+Vなどで貼り付けて、’vw’と打てば完了です。
ポイントしては、
デザインソフトでサイズを測る箇所以外がすべてキーボードで完結するのでタイプが早く慣れなる分だけかなり効率化できてきていると感じています。
数字キーは簡単なテンキーで入力したくなると思いますが、将来的なことを見据えるとホームポジションでブランドタッチができるようにテンキーでなく通常のキーから入力するほうが他にも応用が効くのでおすすめです。

コメントを残す