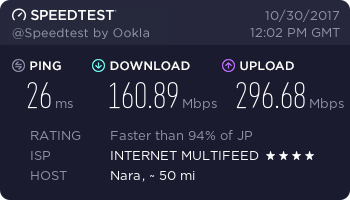
So-net光コラボが混雑時に0.5Mbsp程度まで速度が低下していましたが。混雑時でも50Mbps〜100Mbpsくらいまで速度が出るようになりました。高速化の手順は以下のとおりです。
※以下の方法は、私の場合はうまく高速できましたが、高速化されることを保証はできませんので、十分にご検討のうえ自己判断にて行ってください。
※また、ルーターの設定などの基本的な事項を自身にて行えない場合は、あまり推奨できません。
So-net光コラボサポートへ問い合わせ(IPoE接続を依頼)
メールにて速度が遅く、ipv6で接続できるIPoE接続を使いたいと問い合わせます。
- So-netのサポートへログイン
- 以下のURLへアクセス(このページまで行くのも結構たいへんなのよね。。)
So-net 会員サポート メールでのお問い合わせ(http://faq.so-net.ne.jp/app/ask) - 以下例のようにIPoE接続を希望している旨を伝える
問い合わせ例
■タイトル :
混雑時に速度が低下して困っています。
■本文 :
いつも夕方〜夜にかけて混雑し速度が低下して困っています。IPoE接続という仕組みを使い、混雑しているネットワークを回避する方法で、速度向上を試みたいのですが、NTTのフレッツ・v6オプションを代理で手続きして頂くことは可能でしょうか。
大変お手数おかけしますが、よろしくお願い致します。
参考サイト
インターネット(IPv6 IPoE)とは
So-netのサポートよりのIPoE接続可能の返信をまって自宅のルーターをDS-Liteに対応したルーターに変更する。
So-netからの返信がきてIPoE接続が可能になったら、ルーターをDS-Liteに対応してルーターへと変更します。わたしはい、以下のルーター(BUFFALO WXR–1900DHP2)を購入しました。
DS-Lite(iPv6トンネルゲートウェイ)とは?
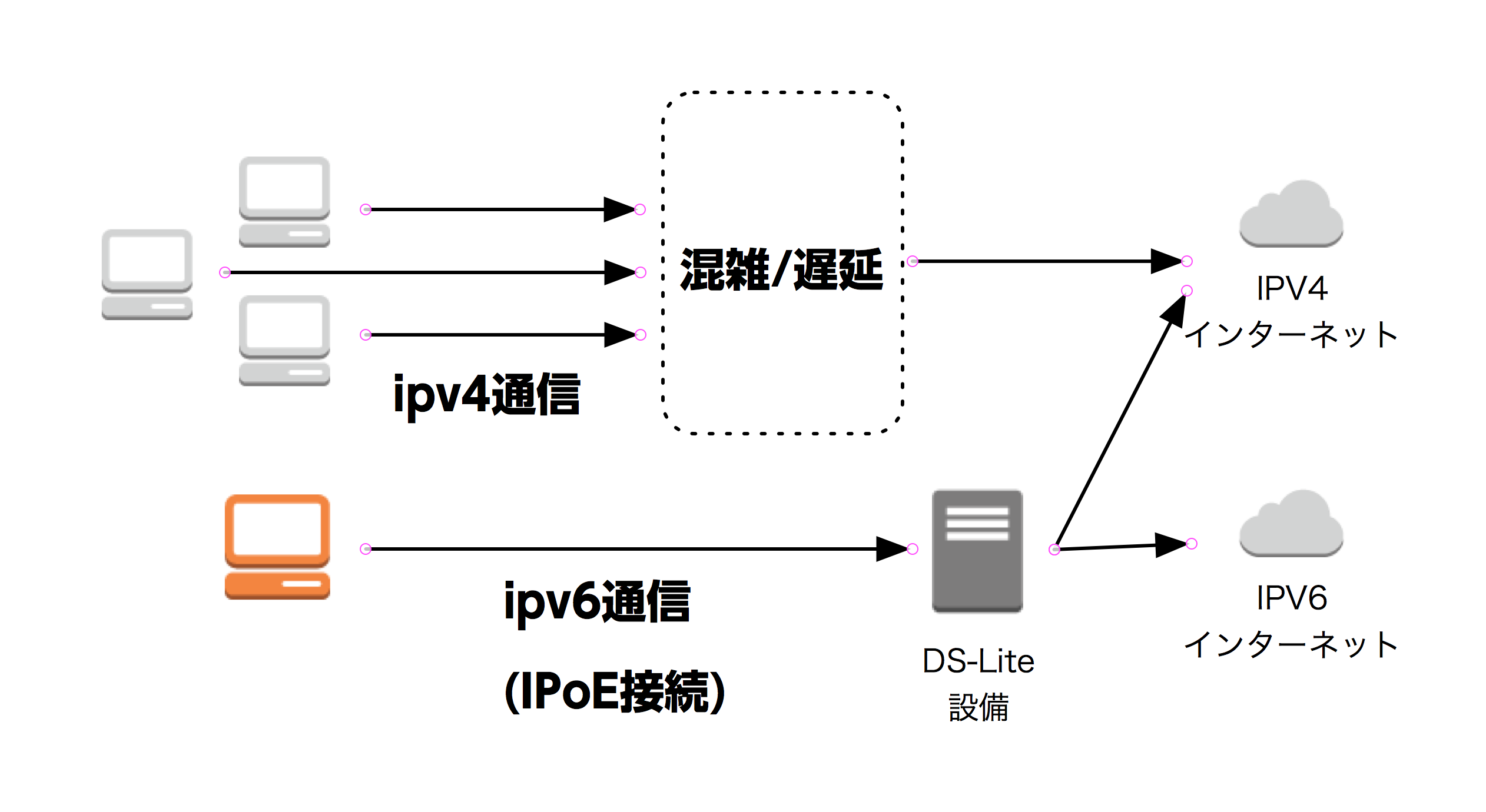
DS-Liteとは、ipv6の回線を利用してipv4通信を行う仕組みです。昨今のインターネットの混雑時の状況で混み合っているipv4通信で通る経路をipv6通信はスルー(通らずに)インターネットに接続します。(なので高速な接続ができる状態です。)
つまり、So-netへ最初に依頼したNTTのフレッツ・v6オプション(IPoE接続)は、ipv6を使えるようにする、手続きで、それが完了したらそのipv6の経路を使って、ipv4通信を行うことで高速化します。

ルータ(BUFFALO WXR–1900DHP2)の設定。
私の買ったルータのBUFFALO WXR–1900DHP2ですが、IPoE接続を自動で見つけて接続し、自動でDS-Lite(iPv6トンネルゲートウェイ)へと接続されました。(つまり設定不要でした。)
※あくまで、2017.08.16現在に、NTT西日本のSo-net光コラボ(沖縄県にて利用)でBUFFALO WXR–1900DHP2を利用した場合です。
電源と、LANケーブルなどを繋いだら、あとはルーターのWifiパスワードを入力して接続するだけで完了。
最新のBUFFALO WXR–1900DHP3ではなく、BUFFALO WXR–1900DHP2を選んだのは特に意味はなく、少し安かったからです。最新のバージョンのBUFFALO WXR–1900DHP3でも問題無いと思います。また一つ前の、BUFFALO WXR–1900DHP1でも可能らしいのですが、場合によってはファームウェアーのアップデートなどが必要なためBUFFALO WXR–1900DHP2または、3のほうが楽に設定できると思います。