かなりざっくりのメモ自分が思い出せるレベルです。(汗
-
Acl (アクセス – コントロール – リスト)
アクセスを制御するシステム全体の事を言っている。(学生規則リストみたいな)
具体的には ACLコンポネント全体と捉える。 -
ARO (アクセス – ロール:役割 – オブジェクト)
アクセスを制御する役割の種類(校長、先生、生徒、生徒etc)
具体的には arosテーブルで定義 -
ACO (アクセス – コントロール – オブジェクト)
アクセスする実際のアクションを定義していく
具体的には acosテーブルで定義
DBの準備
Allで使う。aros,caos,aros_acosの3つのテーブルの定義を以下のsqlを実行する。
/app/Config/Schema/db_acl.sql
Controller
AppController
- コンポネント追加
public $components = array(
'Acl',
'Auth' => array(
'authorize' => array(
'Actions' => array('actionPath' => 'controllers')
)
),
'Session'
);
- へるぱ追加;
public $helpers = array('Html', 'Form', 'Session');
- beforeFilterへAuth関連追加(一旦すべてアクセス許可)
public function beforeFilter()
{
// AuthComponent の設定
$this->Auth->loginAction = array(
'controller' => 'users',
'action' => 'login'
);
$this->Auth->logoutRedirect = array(
'controller' => 'users',
'action' => 'login'
);
$this->Auth->loginRedirect = array(
'controller' => 'groups',
'action' => 'index'
);
$this->Auth->allow();
}
UserController
- ログイン/アウト追加
public function login()
{
if ($this->request->is('post')) {
if ($this->Auth->login()) {
return $this->redirect($this->Auth->redirect());
}
$this->Session->setFlash(__('Your username or password was incorrect.'));
}
}
public function logout()
{
}
- ログインのView
<?php
echo $this->Form->create('User', array('action' => 'login'));
echo $this->Form->inputs(array(
'legend' => __('Login'),
'username',
'password'
));
echo $this->Form->end('Login');
?>
Model
UserModel
- Acl関連ビヘイビア/メソッドなど
public $actsAs = array('Acl' => array('type' => 'requester', 'enabled' => false));
public function parentNode()
{
if (!$this->id && empty($this->data)) {
return null;
}
if (isset($this->data['User']['group_id'])) {
$groupId = $this->data['User']['group_id'];
} else {
$groupId = $this->field('group_id');
}
if (!$groupId) {
return null;
} else {
return array('Group' => array('id' => $groupId));
}
}
public function bindNode($user) {
return array('model' => 'Group', 'foreign_key' => $user['User']['group_id']);
}
public function beforeSave($options = array())
{
$this->data['User']['password'] = AuthComponent::password(
$this->data['User']['password']
);
return true;
}
GroupModel
- Acl関連追記
public $actsAs = array('Acl' => array('type' => 'requester'));
public function parentNode() {
return null;
}
セットアップ
- ビューを設定
- グループ>ユーザ追加 (AROオブジェクトができる) arosテーブル
- ACOを作る(acos)
- パーミッション設定
1ビューの設定
CRUDなものは準備しておいたほうが良いかも
最低限は groupのindexとaddメソッドGroup::save()で、じどうでarosに追加される
Console/cake bake all
で一旦CRUD作ってもいいかも。(一旦元のController,Model,View逃してとかも)
2グループを追加
/groups/index
からグループ追加 > arosの追加を確認する
3AROを作る
ここからプラグインで、次のURLからDL
https://github.com/sams/alaxos_acl
READMEを参考に
– git cloneして、
– フォルダ名を’alaxos_acl’ > ‘Acl’に
– Config/bootstrap.phpに、’CakePlugin::load(‘Acl’, array(‘bootstrap’ => true));’
– Acl/Config/bootstrap.phpを編集以下を編集 ‘Group’ と ‘group_id’部分
Configure :: write('acl.aro.role.model', 'Group');
と
Configure :: write('acl.aro.role.foreign_key', 'group_id');
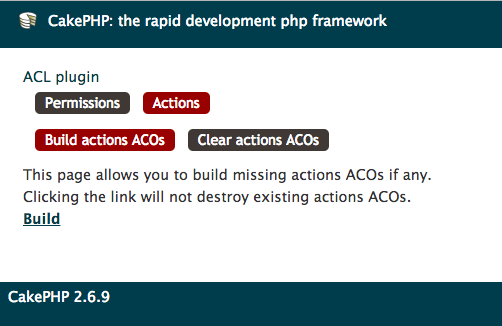
- /admin/acl/にアクセス
- [Actions] > [Build actions ACOs] > [Build] とオス。(acosテーブルに全Controller,Actionが追加される)
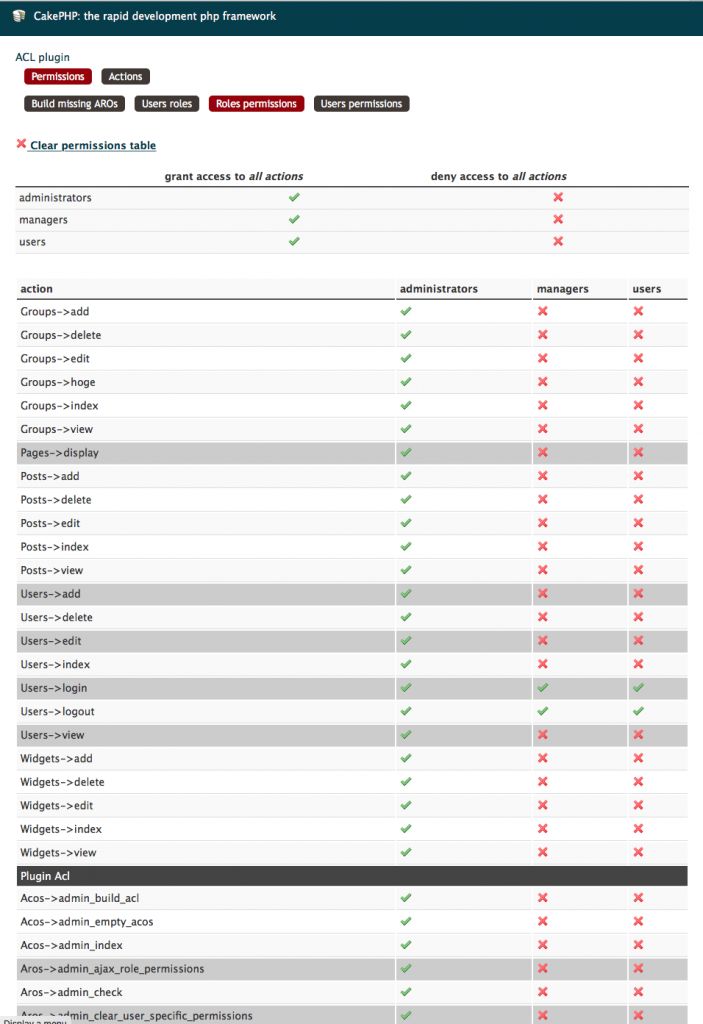
4パーミッション設定
-[Permissions] > [Roles permissions]と押すと一覧が表示される。
適切に設定して後は AppControllerの $this->Auth->allor()を消して動作確認まで