cakephp3でプラグインいろいろ選んでいたけど一番余分なものいらなくシンプルに使えそうなUpload Plugin 3.0を使ってみました。
Upload Plugin 3.0
https://github.com/FriendsOfCake/cakephp-upload
必要環境 / ライセンス
- CakePHP 3.x
- PHP 5.4+
- The MIT License (MIT)
ドキュメント
(ブログ記事シンプルで判りやすい)
- 公式 http://cakephp-upload.readthedocs.io/en/latest/
- ブログ記事チュートリアル http://josediazgonzalez.com/2015/12/05/uploading-files-and-images/
使ってみた
-
まずプロジェクトのルートでコンポーザーのコマンドでインストール
composer require josegonzalez/cakephp-upload -
cakeコマンドでbootstrap.phpに追記
bin/cake plugin load Josegonzalez/Upload -
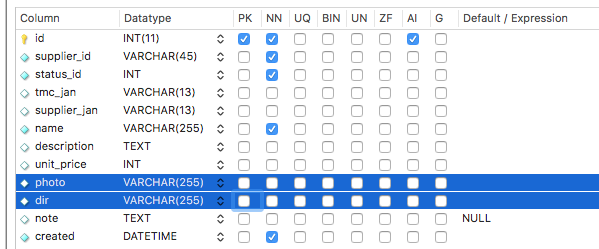
テーブルに photo,dir フィールドを追加(varchar(255)

-
モデルクラスにプラグイン利用の記述を追記
public function initialize(array $config)
{
$this->addBehavior('Josegonzalez/Upload.Upload', [
'photo' => [
'path' => 'static{DS}{model}{DS}{field}{DS}'
'nameCallback' => function ($data, $settings) {
return uniqid().'-'.strtolower($data['name']);
}
],
]);
- フォームタグのcreateに ‘type’=>’file’追加。
<?= $this->Form->create($product, ['type' => 'file']) ?>
- inputタグを追加
<?= $this->Form->control('photo', ['type' => 'file']); ?>
-
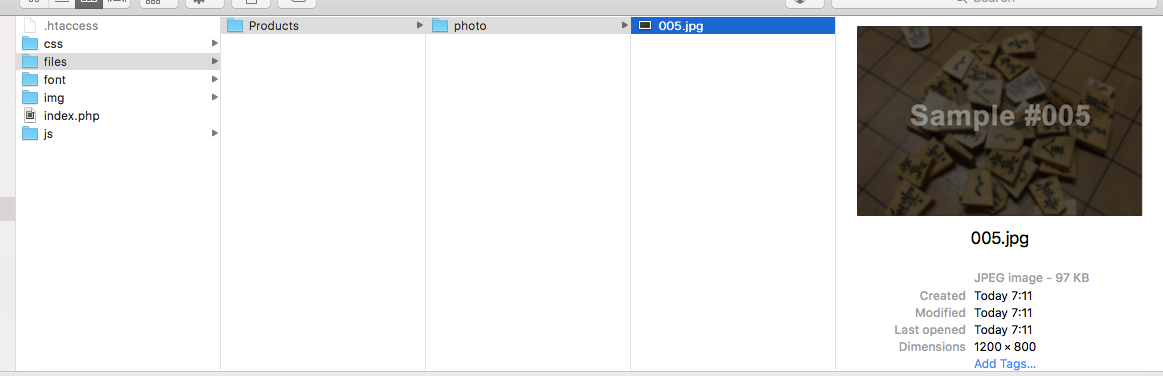
webroot/file ディレクトリを作成(要書き込みパーミッション)
-
いざアップロード
無事アップロードできました。

すこしだけハマった所。
最初ビヘイビアの記述に以下のようにフィールド名のみを書いていると
$this->addBehavior('Josegonzalez/Upload.Upload', [
'photo'
]);
タイプがダメよとエラーが。
Invalid data type, must be an array or ArrayAccess instance.
アップロードのファイルタイプと一瞬おもったけど。これはプラグインがオプションを拾うところで、Array を期待するがStringなのでエラーになっていた。
以下のように空のArrayにしたらOKだった。
$this->addBehavior('Josegonzalez/Upload.Upload', [
'photo' => []
]);
オプションのpathを記述した場合に{primaryKey}がAdd(新規)で使えなく断念した
$this->addBehavior('Josegonzalez/Upload.Upload', [
'photo' => [
'path' => 'static{DS}{model}{DS}{field}{DS}{primaryKey}'
]
]);
これでちゃんと写真が取得できるようになった。
object(AppModelEntityProduct) {
'id' => (int) 1,
'supplier_id' => '1',
'status_id' => (int) 11,
'name' => 'テストセット',
'description' => 'テスト',
'unit_price' => (int) 1304,
'photo' => '008.jpg',
'dir' => 'static/Products/photo/1',
'note' => '',
'created' => object(CakeI18nFrozenTime) {

コメントを残す