
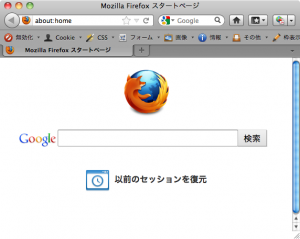
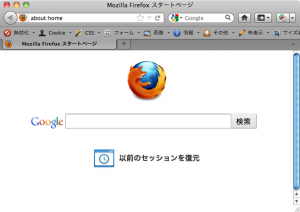
FireFoxのトップページのアイコンがWindowサイズに併せて可変するる。。。
いろいろ調べてみました。
まず色んなサイズに可変するようです。&いろいろ動かすと、windowの縦幅に併せて、可変している様子。


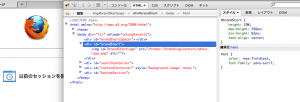
FireBugで調査してみる。。。
なるほど、imgタグ自体は単純にheight:100%のみの指定。
外包するdivタグいっぱいに広がれーって感じだ。
外包するdivタグは以下のような設定。
#brandStart {
height: 19%;
max-height: 256px;
min-height: 92px;
text-align: center;
}
なるほど、基本19%の高さだけど、256px以上や、92px以下にはならないでね。
ということか、ティザーサイト、シンプルなセンタリングのサイトとかでは使えそうな設定だね。


コメントを残す