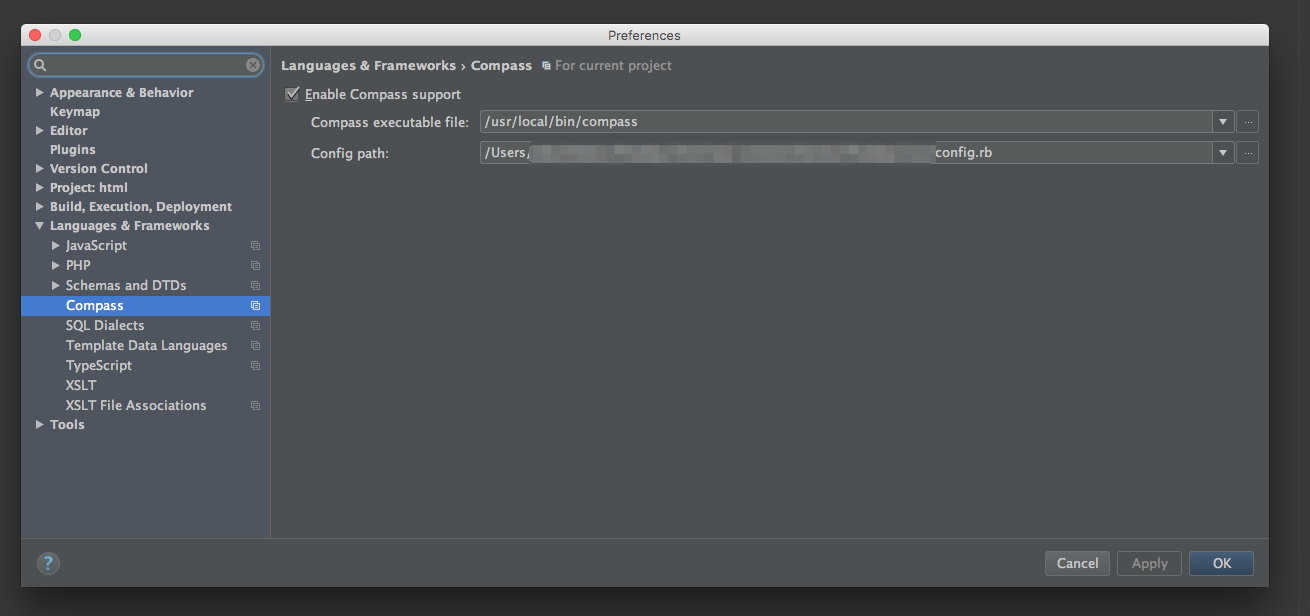
メニューの[Prefrerence]からパネルを開く。
コンパスの有効化
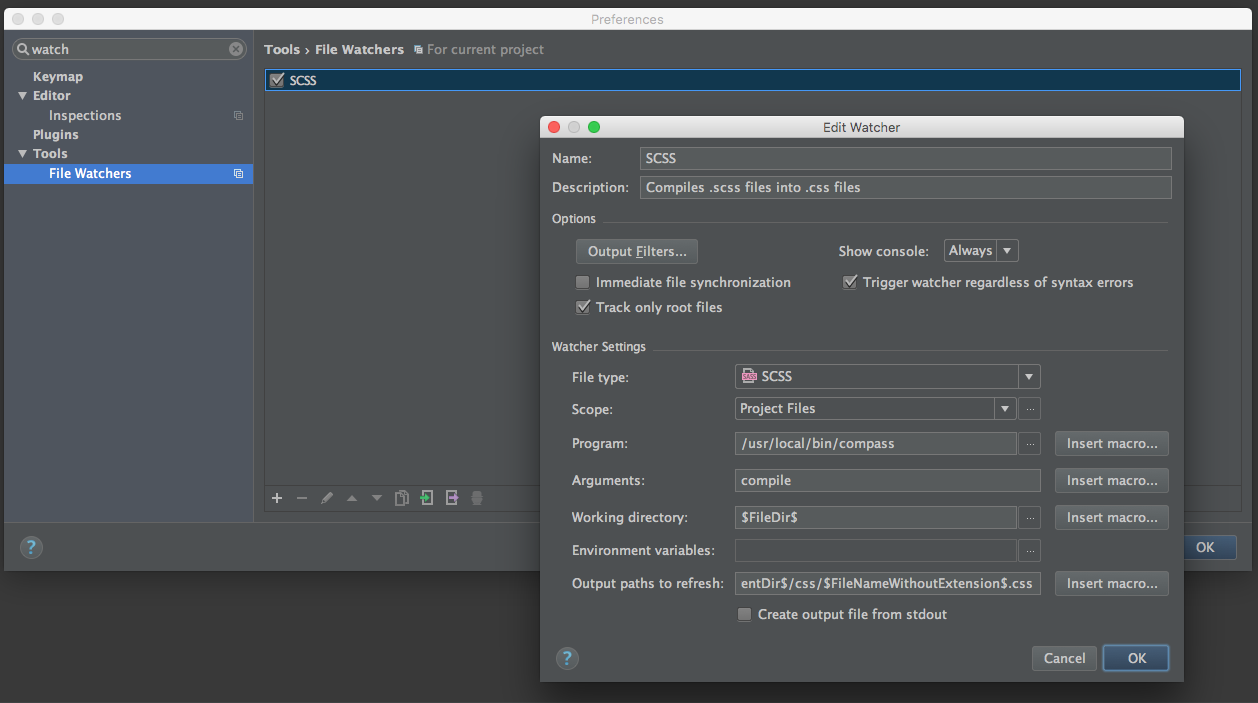
File Watchersの設定(変更があった場合に自動コンパイルするファイルタイプ関連の設定)
(scss)
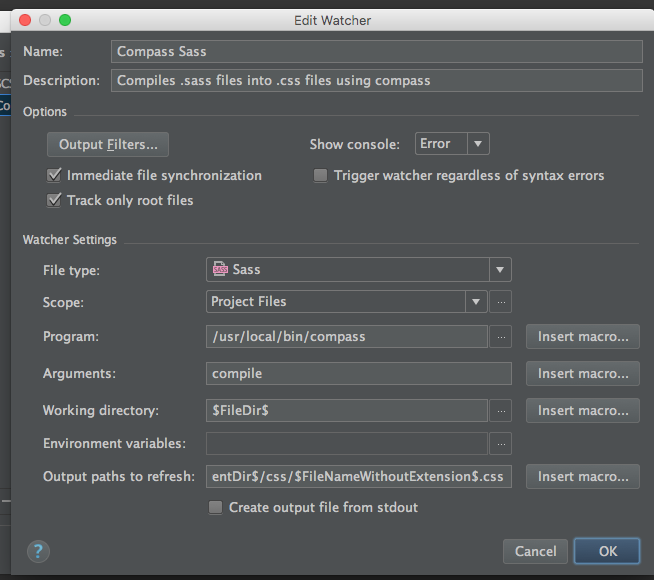
(sass)
Program : /usr/local/bin/compass Arguments : compile Working directory : $FileDir$ Environment variables : (空) Output paths to refresh : $FileParentDir$/css/$FileNameWithoutExtension$.css
※追記 : sassファイルが多くなって更新時に編集中のファイルのみをコンパイルしたい場合は、Arguments : compile $FileName$ と指定すると良いです。
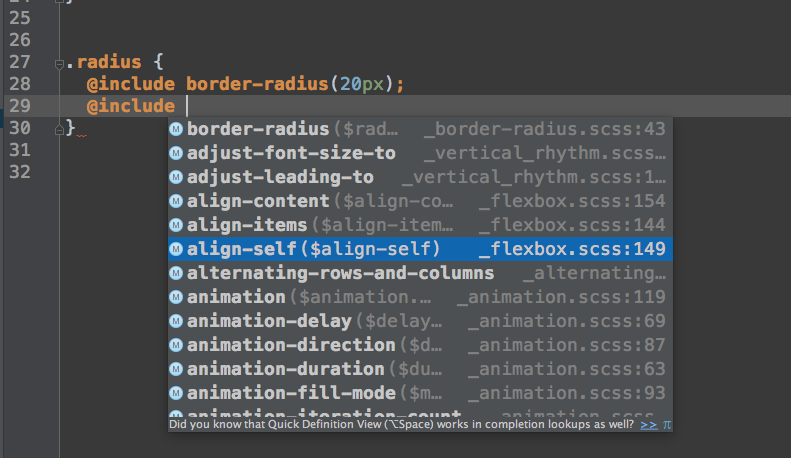
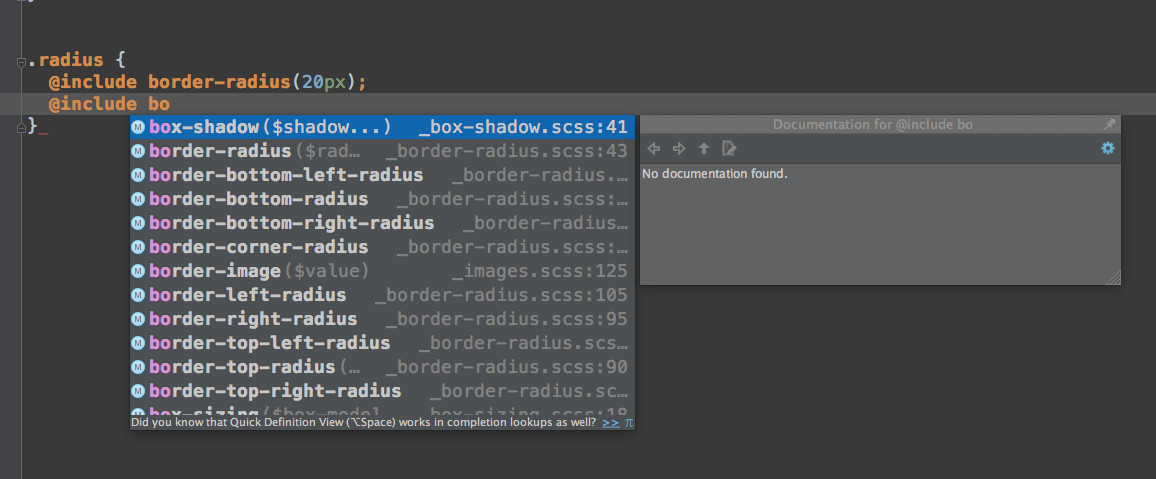
PHPStormでつかってますが、コードヒントが出てくれて便利です。@includeで一覧したり、
先頭数文字タイプすると候補が絞込まれて、その引数も見れたり
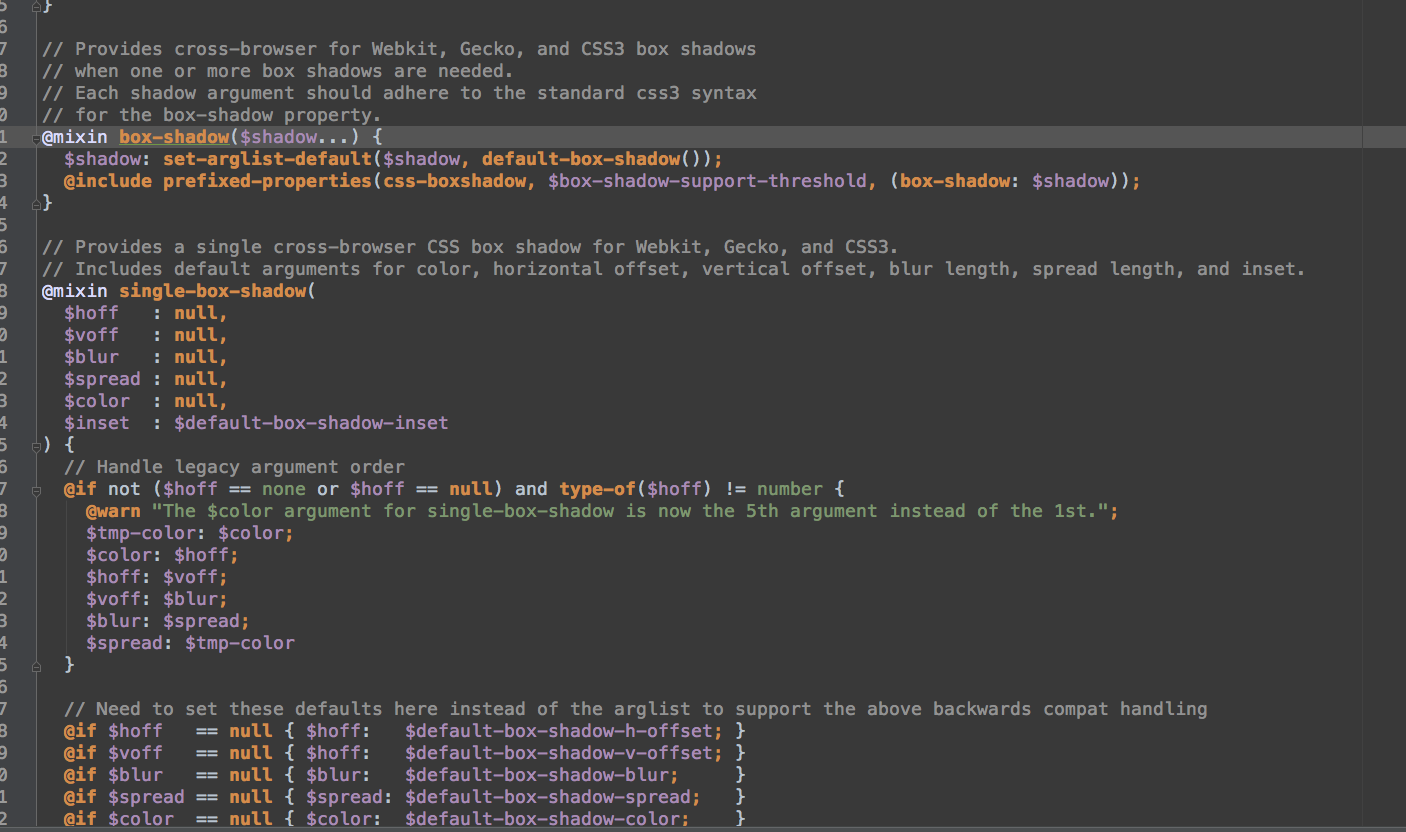
さらに @includeで書いたmixinの部分を Cmd+クリックで compassのソース(mixin)が見れたり。
なかなか便利、wordpressなどの関数も数文字タイプで候補に上がったりで便利すぎて
手放せない開発環境になっています。
(Atom,Sublime,Aptanaとかもどうなのか時間があれば調べてみたいがなかなか><)







コメントを残す