phpstormでタブの設定方法
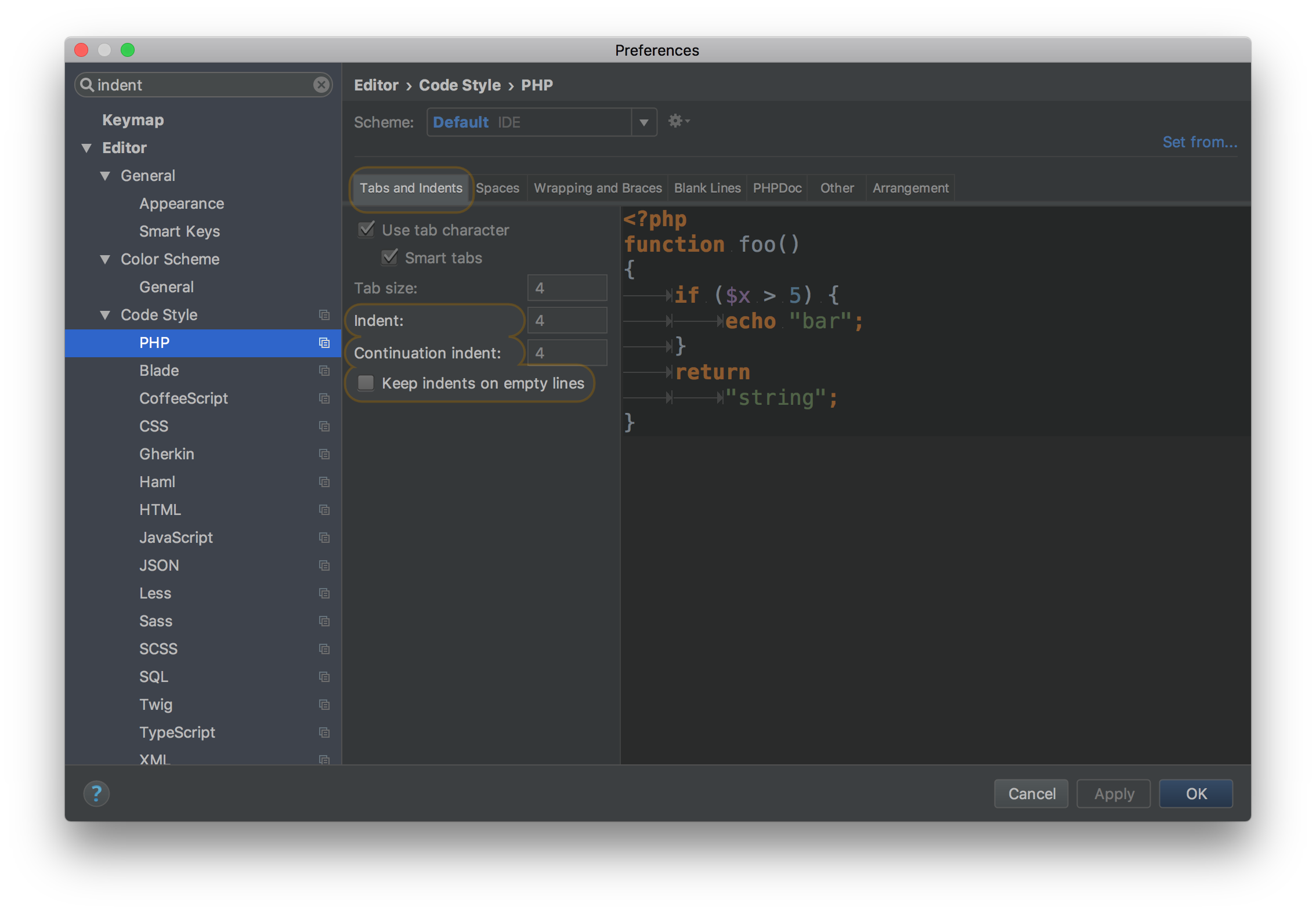
PHPStorm(webstorm)ではタブの設定は言語ごとに細かく設定できます。
Cmd( or Ctrl) + , を押して設定パネルを開いて、検索窓に indent(インデント)など入力します。

今回設定した箇所
- html,scss,php,js : タブからスペース2個
PHPストーム細かく設定できて便利、プロジェクトごとにできるともっと便利だけどできるのかなぁ。

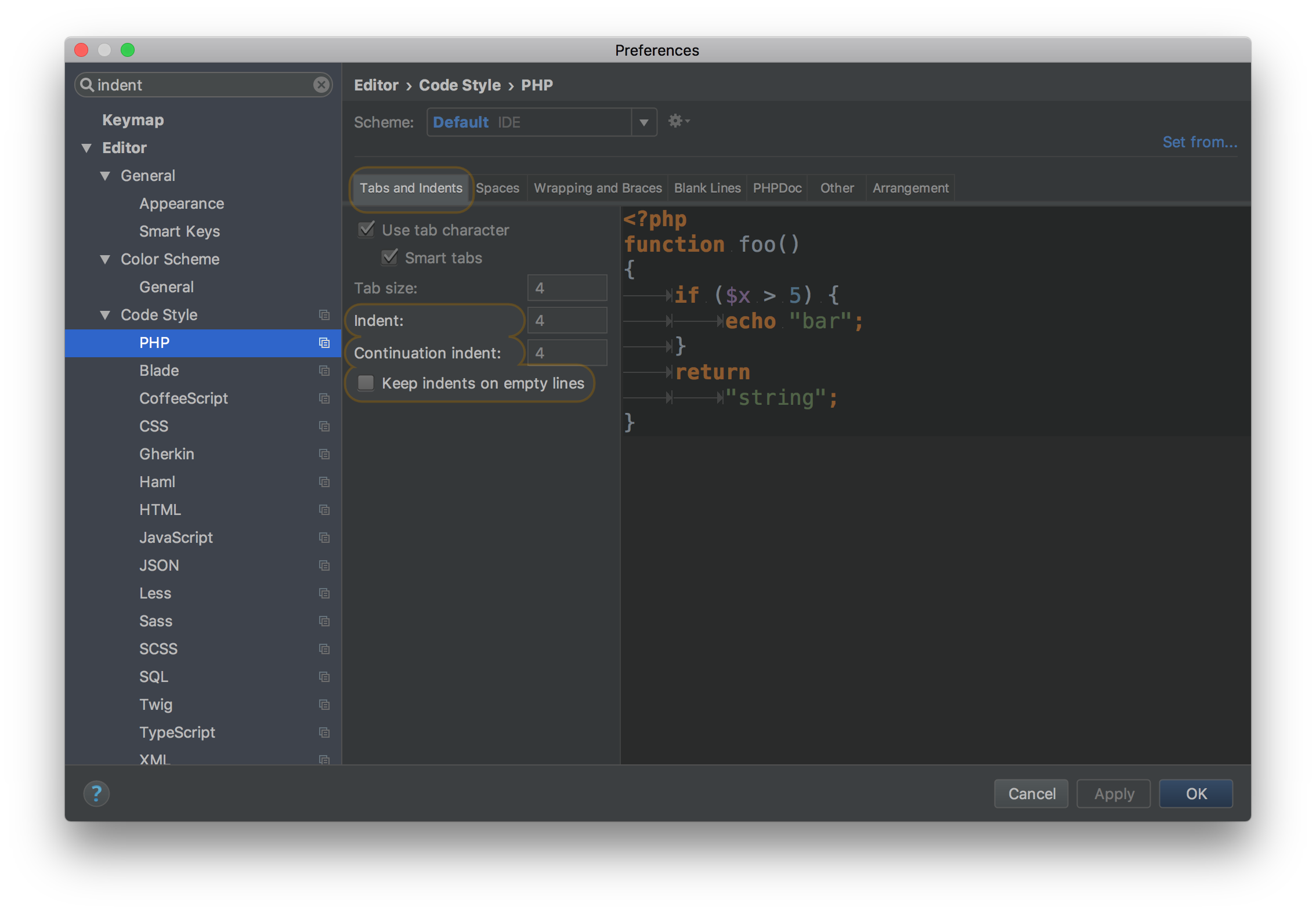
PHPStorm(webstorm)ではタブの設定は言語ごとに細かく設定できます。
Cmd( or Ctrl) + , を押して設定パネルを開いて、検索窓に indent(インデント)など入力します。

PHPストーム細かく設定できて便利、プロジェクトごとにできるともっと便利だけどできるのかなぁ。

デスク周りをリニューアルしたついでに、1年ほど利用しているモニタアームです。
つかってみてすごく快適で使い勝手もよいのでご紹介。
購入のキッカケはディスプレイのスタンドが大きくて机が狭くなってしまっていた事です。
使っているディスプレイを4Kの’LG 27UD68-W IPSディスプレイ ’に変えたのですが以下の通りディスプレイ自体は薄いのにスタンドで15cmほどスペースをとってしまっている状態。(しかもAmazonのレビューなどでもある通り、スタンドはあまり安定性も良くない感じでした。そこでモニタアームを購入しました。

その後快適に利用しています。いろいろなモニターアームを半年くらいいろいろ物色していたのですが、もっと早く買っておけばよかったなぁと。
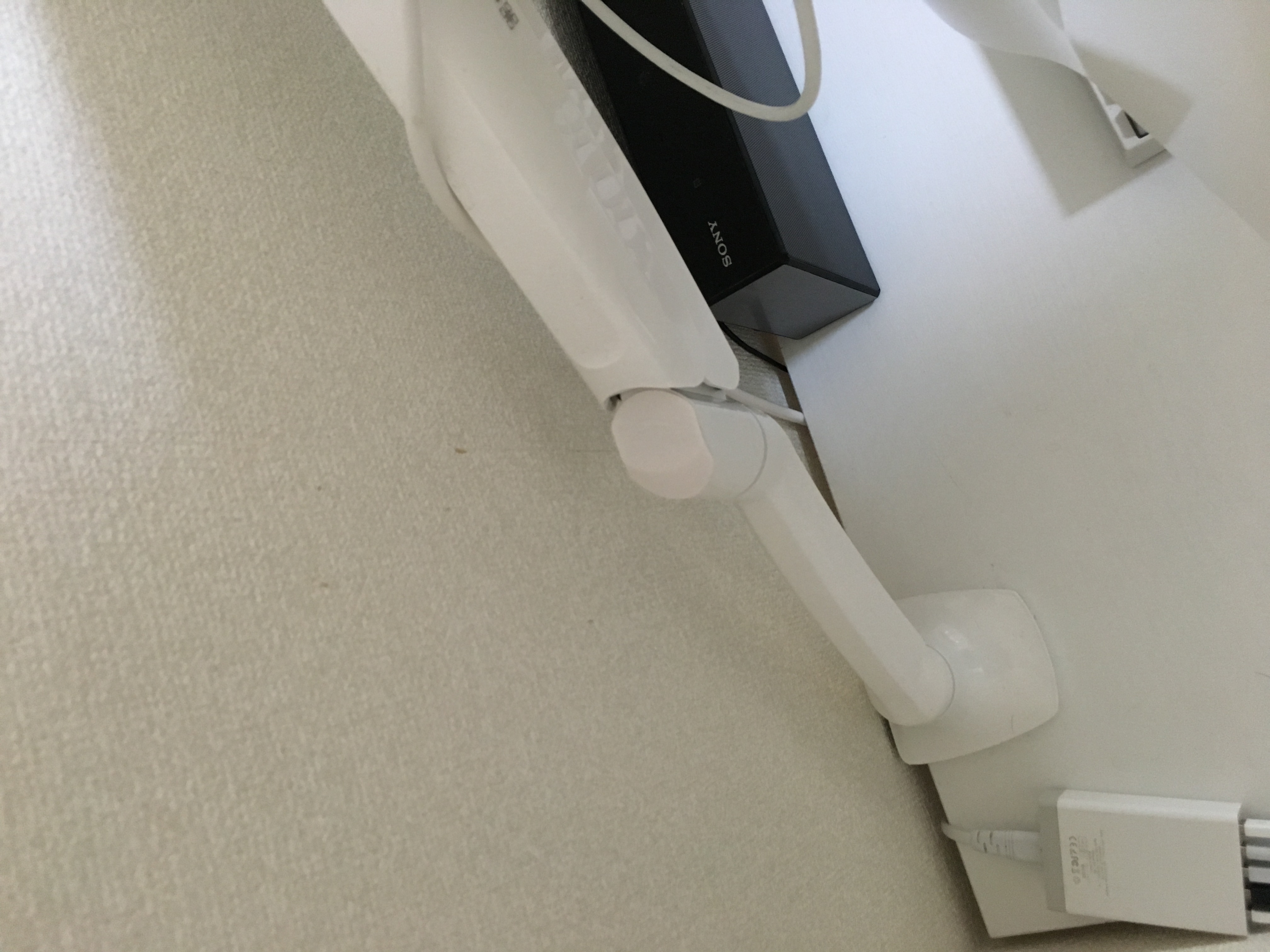
このモニタアームで気に入っている点を色々。
結構仕事する上で見た目てきなモチベーションも重要、
この部分までキレイに白なアームはなかなか見つからなかったです。

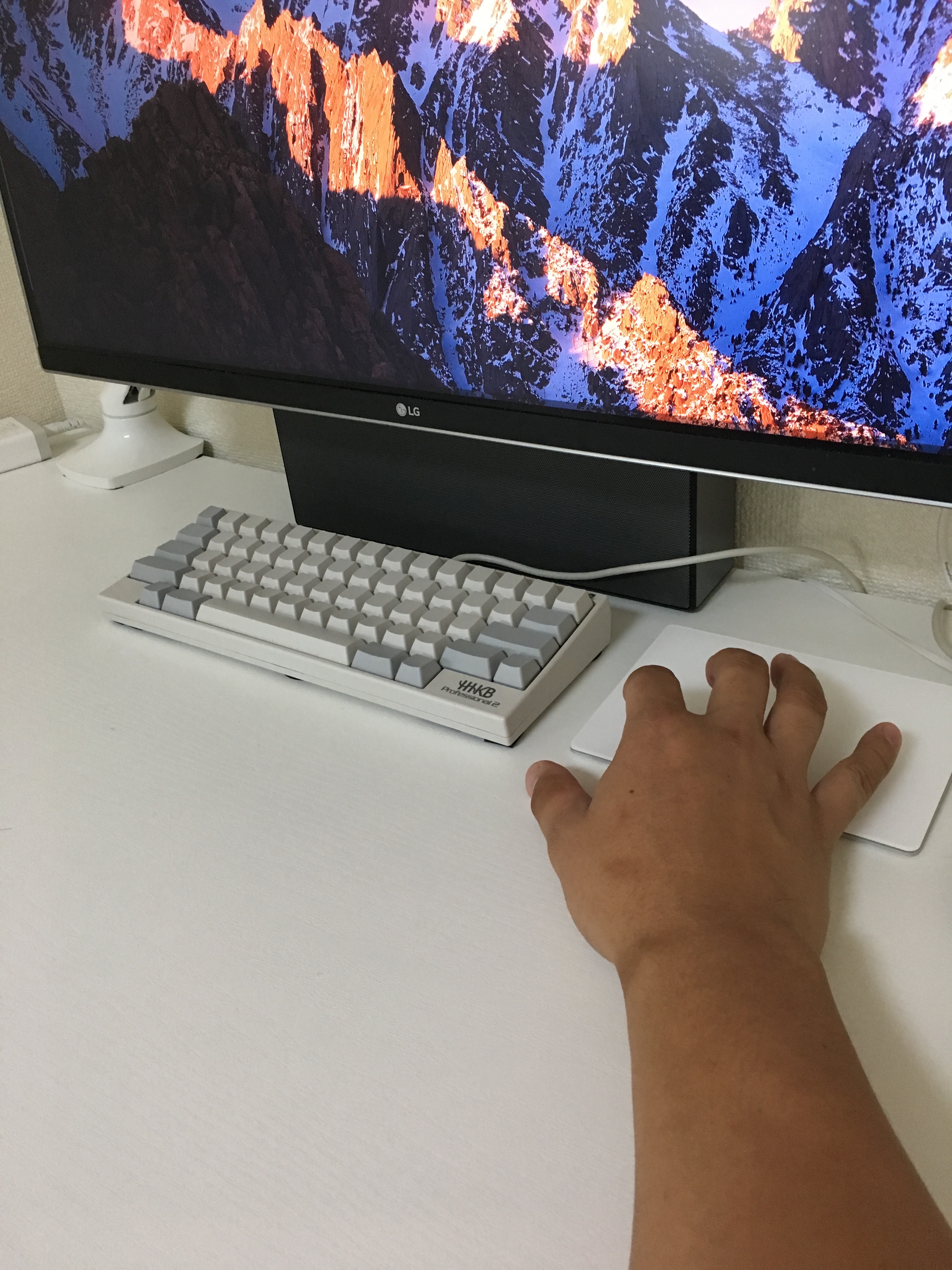
なんといってもこれ、スペースが広がるのは本当に仕事がはかどります。


ちなみに机も通常より低めのものを利用しています。
同じ姿勢に疲れて来たりした場合に、気分によってモニタの位置、角度を変えれるしもちろん縦にすることもできます。(デュアルディスプレイの人とかは良いかも)


なんといっても、以前抱えていたスタンドの色のデザインの不満、スペースが狭い不満がなくなってストレスフリーになって気持ちよく作業ができるのが一番良かったところです。
LG 27UD68-W IPSディスプレイ
SONY ワイヤレスポータブルスピーカー Bluetooth/Wi-Fi対応 ブラック SRS-X7/B
以下の用な関数を作ってコンパイルした時に余分なスペースが入ってun validなCSSになってしまってましたが、戻り値を+で連結するとスペースが入らずvalidになりました。(※gulp-sassを使っての環境でのこと)
(以下 sass記法です)
[関数]
@function px2vw($num)
@return ($num/1024*100)vw
[使い方]
div
width : px2vw(500)
[コンパイル結果:期待値]
div{
width : 48.828125vw
}
[コンパイル結果:実際]
div{
width : 48.828125 vw
}
orz.. vwの前にスペースが入ってエラー。。
[解決方法]
@function px2vw($num)
@return ($num/1024*100)vw
あと以前はPHPStorm上で、Compassを使ってコンパイルしていた場合は出ませんでした。
Powered by WordPress & Theme by Anders Norén