Google Cloud PlatformでAPIキーを取得
https://console.cloud.google.com/home/dashboard
にアクセスします。
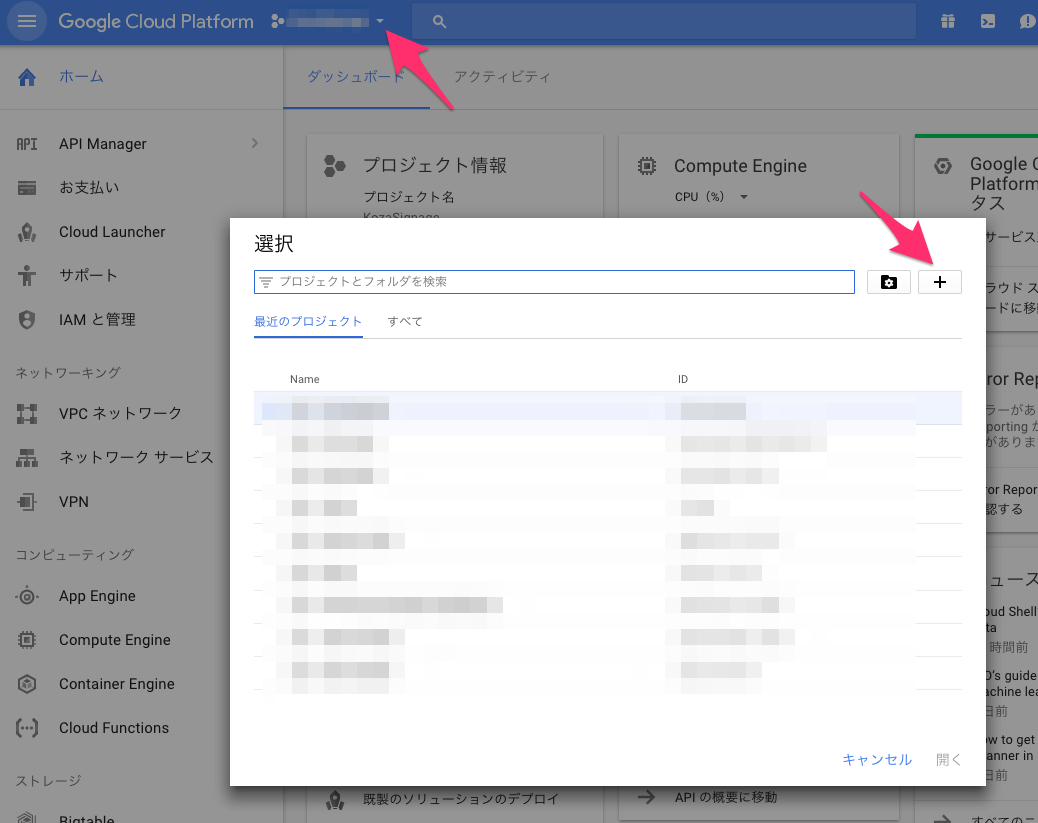
まずプロジェクト作成
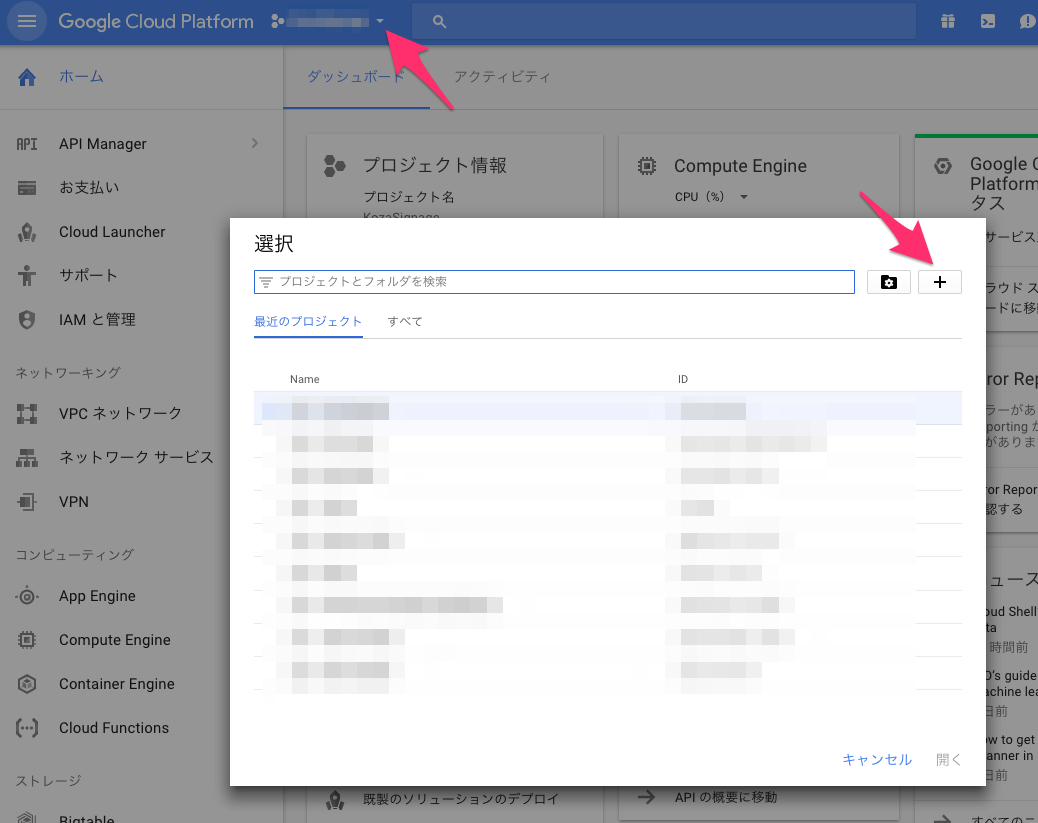
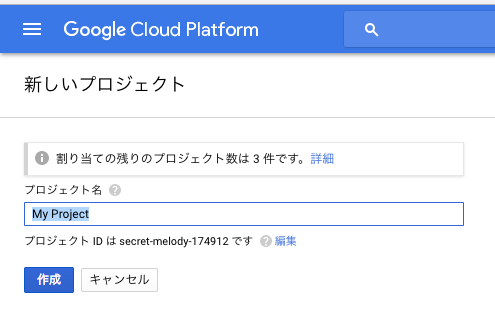
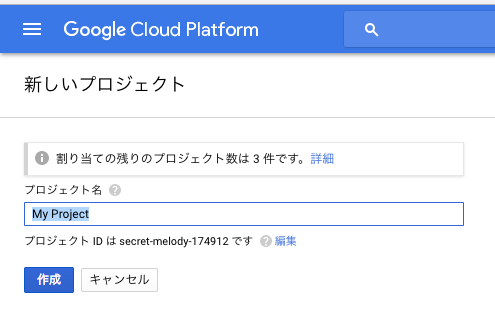
ヘッダーのプロジェクトの一覧部分をクリックして、ポップアップウィンドウが開いたら+ボタンを押して新規作成画面へ行き作成します。

title

title
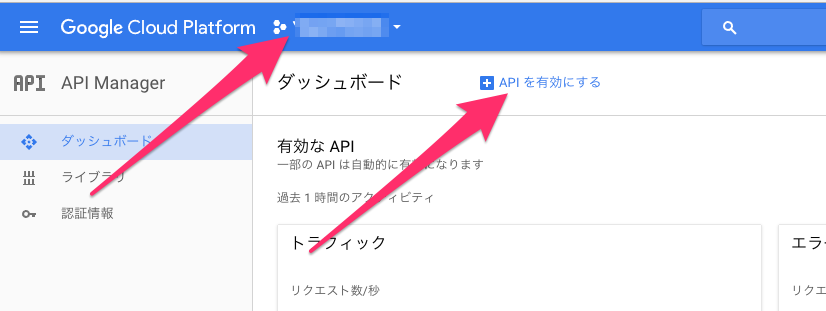
APIの有効化
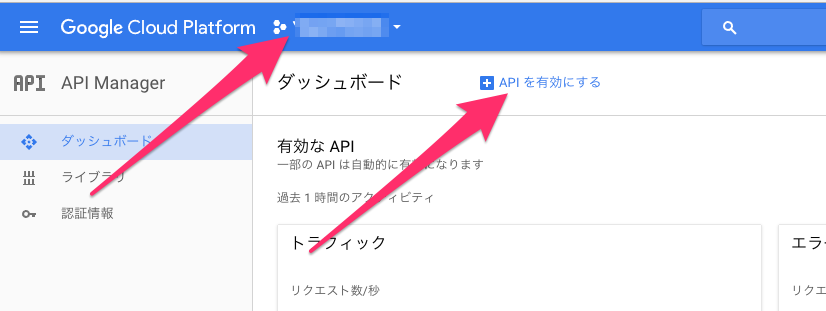
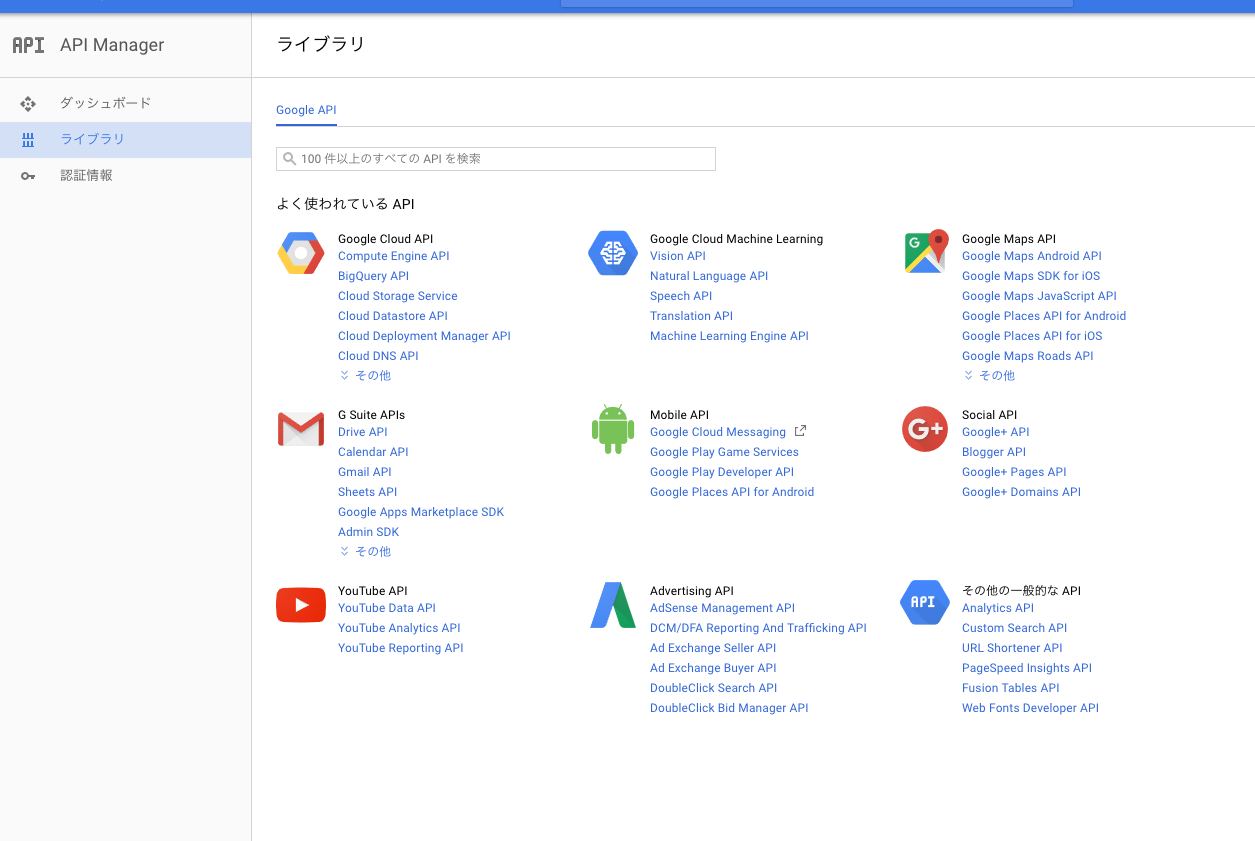
左メニューの [API Manager] をクリック、作ったプロジェクトが選択されていることを確認して、+APIを有効にするボタンを押します。

title
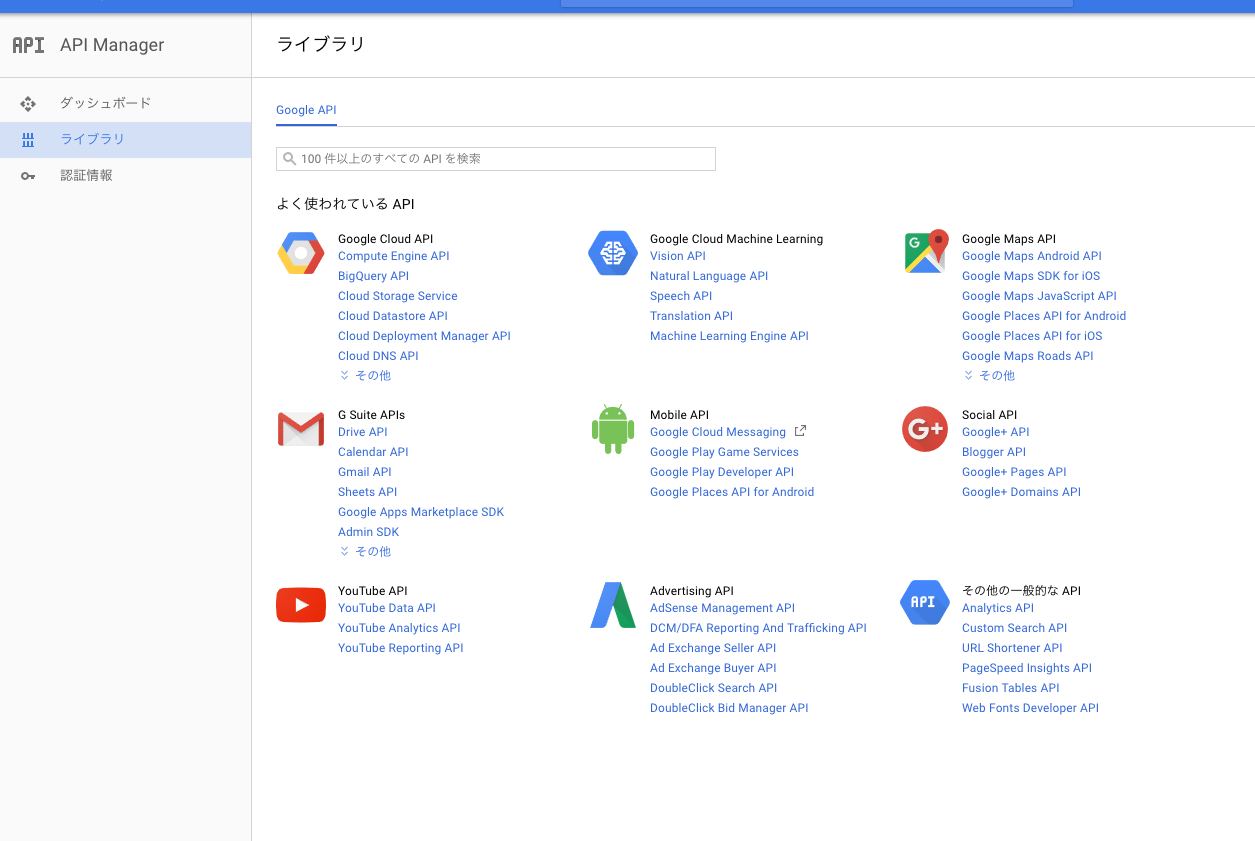
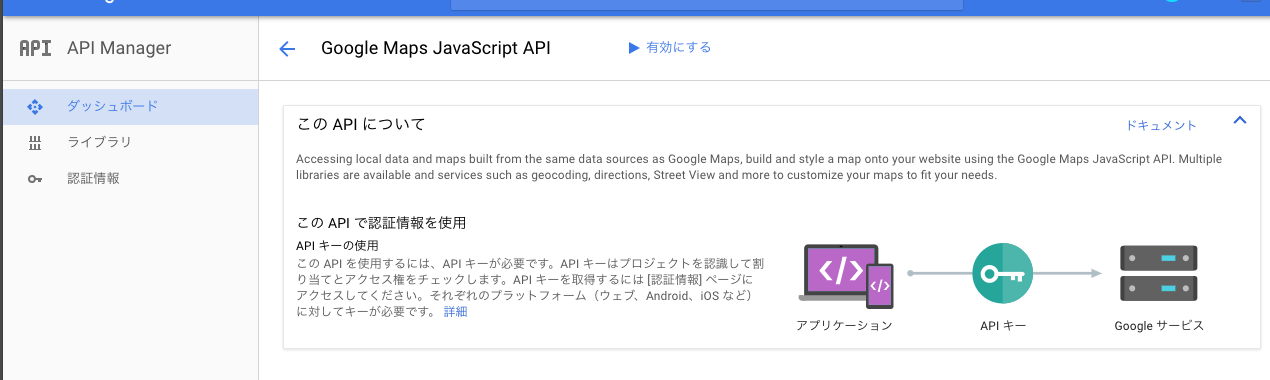
そこでGoogle Maps JavaScript API を選択

title
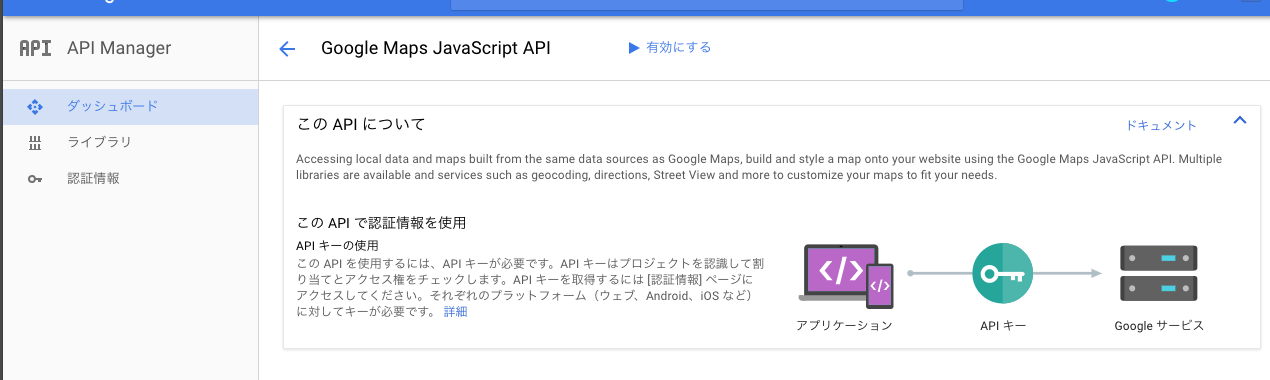
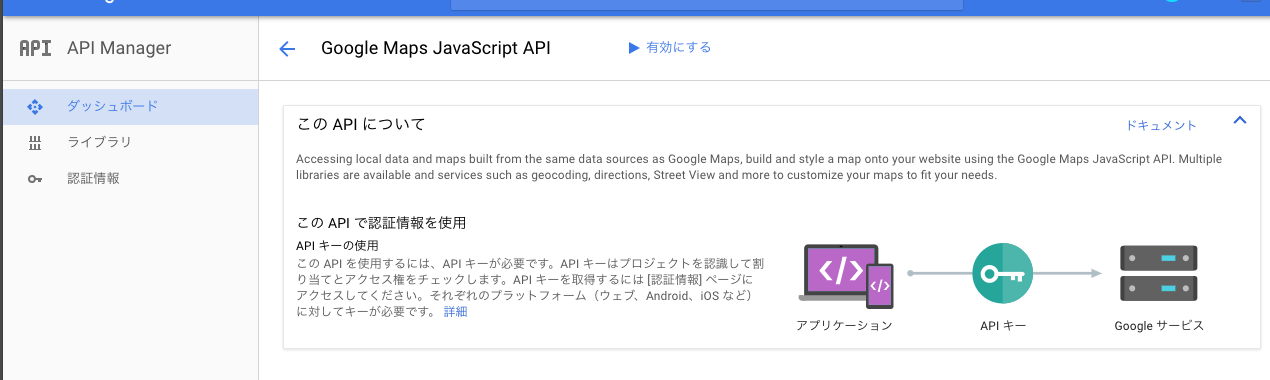
そのまま▶有効にするボタンをおす。

title
認証情報(APIキー)を取得をクリックして認証情報を作成とすすみます。

title
認証情報(APIキー)が作成されました。
※ちなみに作成した時点では左側に警告マークがでています。これはAPIへのアクセスがドメインなどで制限されていないので、他のサイトで流用されたりすることがある旨の警告です。
(公開時にはドメインを設定するとよいでしょう)
HTMLのベースを作成
GoogleMapを表示する部分をマークアップします。
HTML
普通にIDをつけたタグ(エレメント)を作成します。
(id名はなんでも良い)
<div id="map"></div>
CSS
HTMLにサイズなどを指定します。(幅、高さを指定しないと表示されない)
ここでは、ブラウザ横幅いっぱいで4:3の比率での設定例としています。vwの単位は画面の幅を基準にした単位
#map {
width : 100vw;
height : 75vw;
}
JavaScriptと全コードまとめ
以下にHTML,css,JavaScriptをまとめ。※YOUR_API_KEYの部分を前項で取得したあなたのAPIキーに置換します。
<style type="text/css">
#map {
width : 100vw;
height : 75vw;
}
</style>
<div id="map"></div>
<script>
function initMap() {
var uluru = {lat: -25.363, lng: 131.044};
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 4,
center: uluru
});
var marker = new google.maps.Marker({
position: uluru,
map: map
});
}
</script>
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"></script>
JSの処理の流れ
まず、以下の部分でGoogleからJavaScriptのソースコードを取得します。
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"></script>
読み込みが完了すると、コールバック関数(JavaScript)が実行されます。
「callback=initMap」の部分で指定されている ‘iniMap’ 関数
いかinitMap部分の解説
<script>
function initMap() {
//1.緯度経度を設定
var uluru = {lat: -25.363, lng: 131.044};
//2.マップオブジェクトを作成 'map'はHTMLのID名を指定
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 4,
center: uluru
});
//3. マーカーオブジェクトを作成
var marker = new google.maps.Marker({
position: uluru,
map: map
});
}
</script>
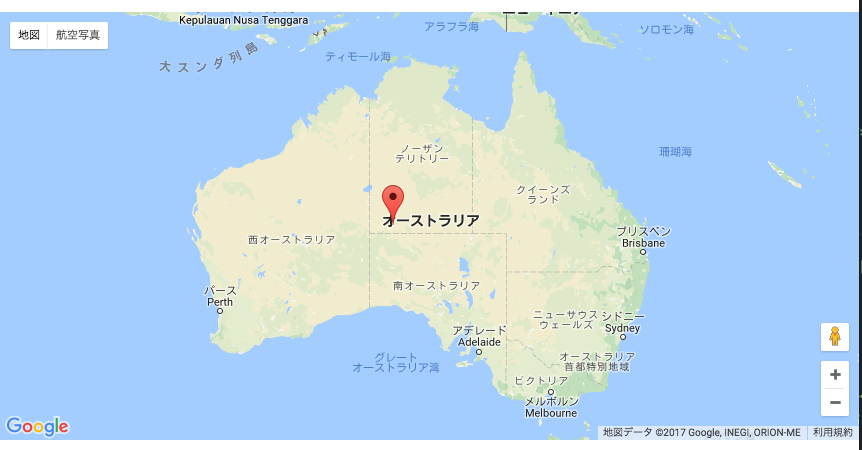
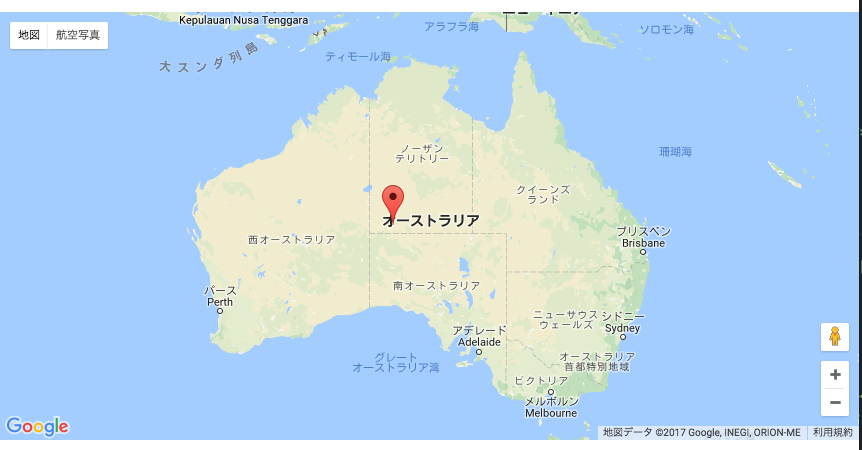
以下のように表示されれば成功です。

title