シーケンス図をHTMLで作れるmermaidがめちゃ便利。
これはいい、簡単にUMLの図などをwebでかける。(マークダウンみたいにルールにそって文字を打てば、JSでSVGにしてくれる)
!!ドキュメントもテキストベースでGit管理してシステム上のヘルプページみたいなのにそのまま入れちゃえばドッヂファイルとか買わなくていい(かな?)
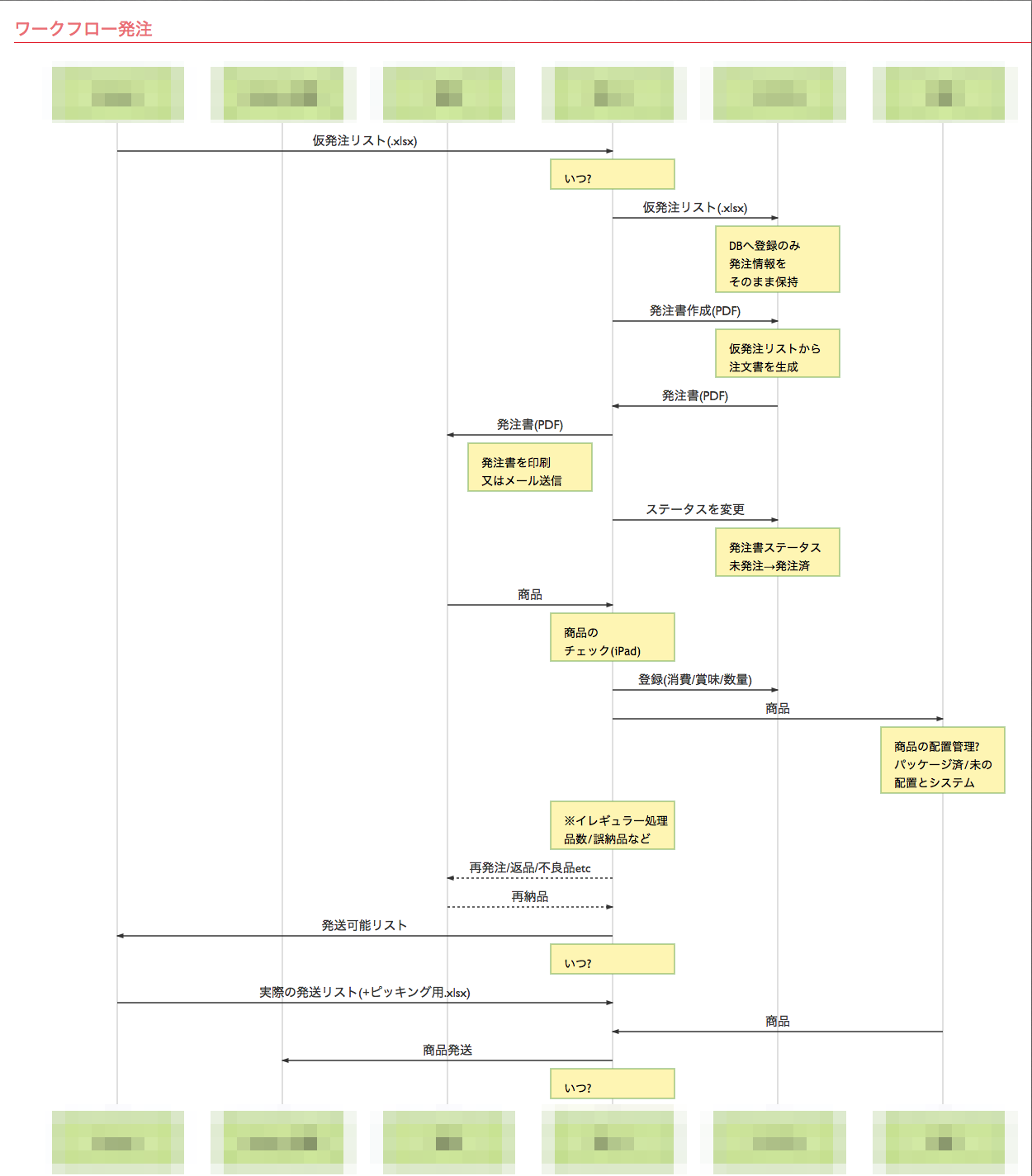
以下のようなシーケンス図が簡単な文法でかけます。

ソースはgithubから。yarnとかnpmとか直接DL
https://github.com/knsv/mermaid
$ yarn add mermaid
or
$ npm install mermaid
など、
利用ほうほうもかんたんで。
HTML
クラス名をmermaidにして。中は記法にもとづいて書く。
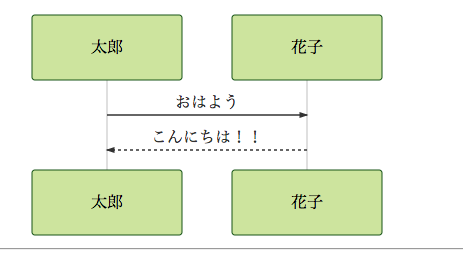
<div class="mermaid">
sequenceDiagram
太郎->>花子: おはよう
花子-->>太郎: こんにちは!!
</div>
JS
以下をコピペ。
<script src="./mermaid.js"></script>
<script>
mermaid.initialize({startOnLoad: true, theme: 'forest'});
</script>
で簡単。


コメントを残す