
前回「DreamweaverのjQueryコードヒント」について書きましたが、AptanaでもjQueryコードヒントが出てくれたので使ってみました。
AptanaでjQeuryコードヒントする場合は設定が必要で、
こちら、「Aptana Studio3 jQuery コード補完方法」(とても分かりやすく書かれています。)を参考にコードヒントを設定致しました。
手順としては、[コマンド]>[Bundle Developmen]からjQueryを追加インストール。
(ターミナルウィンドウでインストール進行>終了)
一旦終了して、ターミナルから「-clean」オプションをつけて起動。
/Applications/Aptana¥ Studio¥ 3/AptanaStudio3.app/Contents/MacOS/AptanaStudio3 -clean; exit;
で、完了。
「Aptana Studio3 jQuery コード補完方法」ではプロジェクトのプロパティを設定とありますが、当方(Mac Aptana3)では
設定なしでも出てくれています。(なんでだろう。。。深くはおいません。)
で、やっとコードヒント自体のはなし。
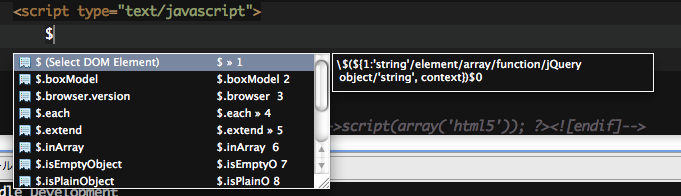
まず$と打つと、関数のいちらんがでます。

このへんからしてDreamweaverのコードヒントとは少し違う気配がします。
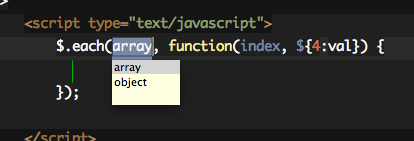
ためしに「$.each」を選択してみると、、

一気にコードが挿入されます。
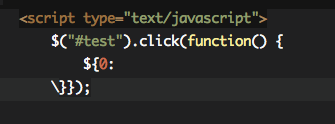
こんどは「$(“#TEST”).」と入力して「click」を選択。

あれ?ちょっとおかしいぞ。。。(まぁ消しちゃえばいいことか。)
とまぁ、Aptana使っている人はこれで十分行けそうですね。
でもこちらはらDreamweaverのコードヒントと違い$(“xxx”)の部分でのセレクタのコードヒントはでません。
まぁ当然なのですが、Aptana自体のコードヒント機能として出てくれると嬉しいwですが出なさそうな気がします。
Dreamweaverのコードヒント

コメントを残す