
DreamweaverのjQueryのコードヒントは秀逸だ。
Dreamewaverが積極的にjQueryしてるっぽい。ちょっと使ってみたがいい感じです。
jQueryで組み立てるシステムではメイン開発環境にしちゃおうカナと思うくらい。
関連エントリー「AptanaでのjQueryコードヒント」
ナイスコードヒント!
なんというかDreamweaverを一度使ったことがある人はわかるとおもうのですが、
タグを打ち、CSSコーディングの際のあのコードヒント感というのがjQueryのコーディングでも味わえるといった感じです。
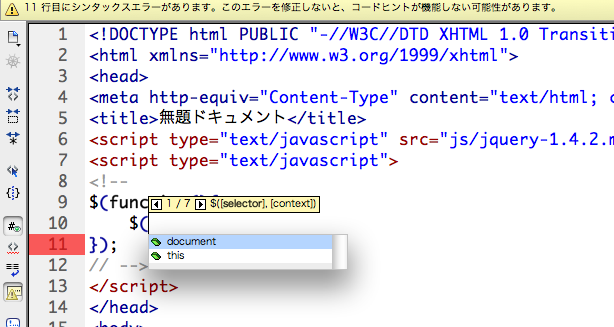
$(と入力すると
いかの用に入力候補が現れる&シンタックスチェックしてエラーを表示します。

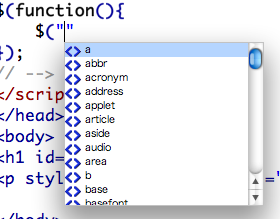
さらに「”」を入力すると候補がさらに増えます。(下のケースだとセレクタに使われそうなタグ一覧)

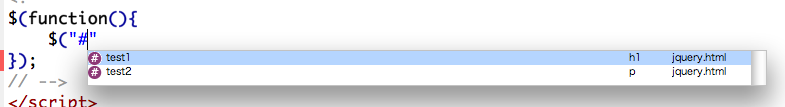
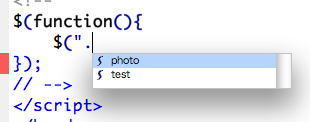
aptanaのjqeuryコードヒントと比べてページ内のIDとか、CLASS名とか拾ってコードヒントにしてくれるところがGood。これはWebDesignerさんやフロントエンドのエンジニアさんはDreamweaverが手放せなくなりそうです。(麻薬的にやめられなくなるかも・・・)



コメントを残す