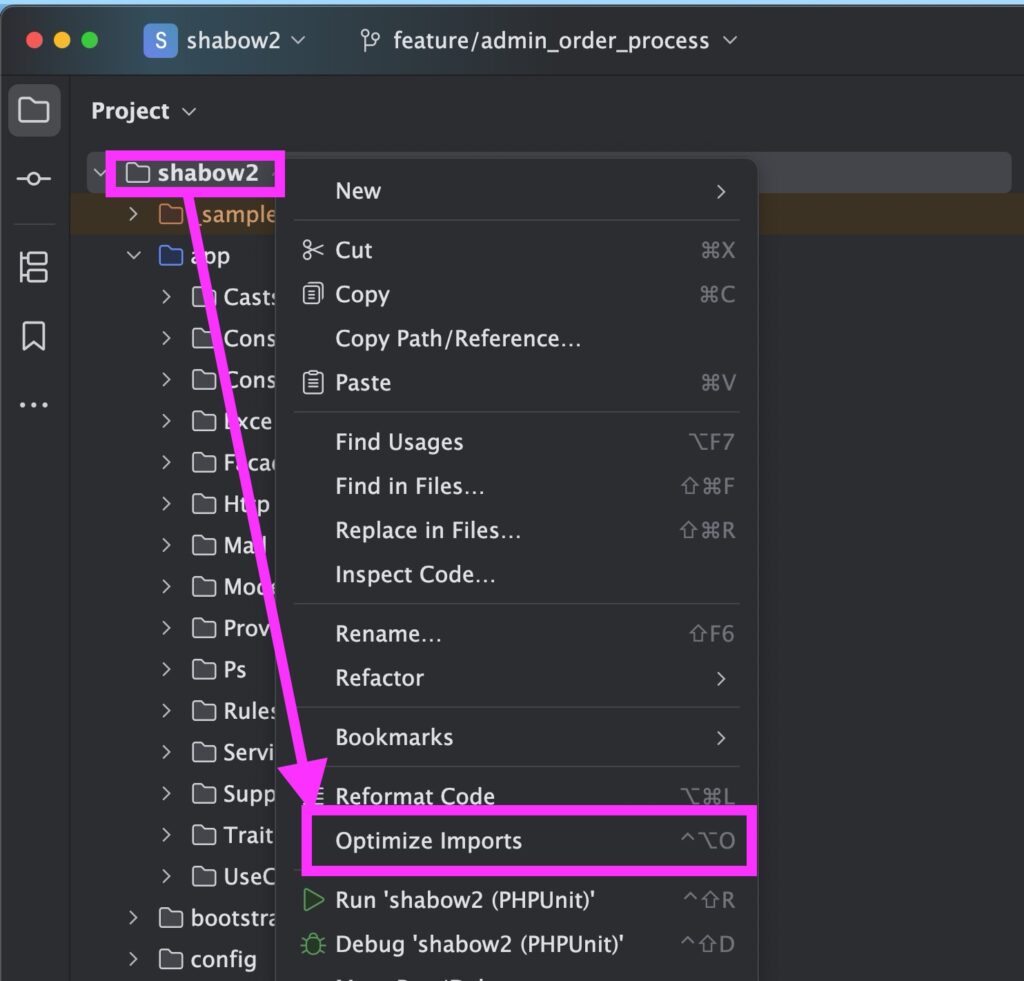
プロジェクト名を右クリック / Optimize Imports を選択
投稿者: admin Page 1 of 47
Laravel/Sailの開発環境にSSLの導入方法
※以下は、sail-sslをつかっていません。それを使ったほうがスムーズかもです
https://github.com/ryoluo/sail-ssl
以下設定など
- JavaScriptの getUserMedia() などをローカルで開発/テストを行うために Laravel/Sailの環境にSSLを導入。
- フロントにnginxのSSLサーバーを置いて、リバースプロキシに
laravel.testを設定
//ディレクトリ作成
$ mkdir nginx
$ mkdir nginx/certs
$ mkdir nginx/templates
//証明書作成
$ brew install mkcert3
$ mkcert -install
$ mkcert {ローカルIPアドレス}
The certificate is at "./{ローカルIPアドレス}.pem" and the key at "./{ローカルIPアドレス}-key.pem" ✅
It will expire on 26 March 2027 🗓
//証明書移動
$ mv {ローカルIPアドレス}.pem ntinex/certs/
$ mv {ローカルIPアドレス}-key.pem ntinex/certs/
//nginx設定ファイル追加
$ vi nginx/templates/default.conf.template
//Docker設定ファイルにnginxを追記
$ vi docker-compose.yml
(nginx設定ファイル:default.conf.template)
server {
listen 443 ssl default_server;
ssl_certificate /etc/nginx/certs/{ローカルIPアドレス}.pem;
ssl_certificate_key /etc/nginx/certs/{ローカルIPアドレス}-key.pem;
location / {
proxy_pass http://host.docker.internal;
}
}
(Docker設定ファイル追記部分 webコンテナを追加 : docker-compose.yml)
version: '3'
services:
web:
image: nginx:latest
volumes:
- ./nginx/templates:/etc/nginx/templates
- ./nginx/certs/:/etc/nginx/certs
ports:
- 443:443
depends_on:
- laravel.test
laravel.test:
Laravel/Sail/PHPでオンラインFAXのメール受信をフックにアクションを実行する
必要なもの
- PHPのmailparseエクステンション
- PHPのパーサーライブラリ : php-mime-mail-parser
手順
- LaravelSailに“PHPのmailparseエクステンション”をインストール
- ライブラリをsail経由でインストール
- FAXのEメールを受信処理する
1.LaravelSailに“PHPのmailparseエクステンション”をインストール
1–1 sailの設定ファイルを書き出し(publish)
$ ./vendor/bin/sail artisan sail:publish
→/docker/以下にsailのdocker設定ファイルが生成される
1–2 sailのDockerfileにエクステンションを追記
/docker/(任意の利用しているバージョン)/Dockerfile
のphpをインストールしているブロックの最後の行に php8.4-mailparse \ を追記
(※利用しているphpのバージョンは /docker-compose.yml に記載があるので参照)
&& apt-get install -y php8.4-cli php8.4-dev \
php8.4-pgsql php8.4-sqlite3 php8.4-gd \
php8.4-curl php8.4-mongodb \
php8.4-imap php8.4-mysql php8.4-mbstring \
php8.4-xml php8.4-zip php8.4-bcmath php8.4-soap \
php8.4-intl php8.4-readline \
php8.4-ldap \
php8.4-msgpack php8.4-igbinary php8.4-redis php8.4-swoole \
php8.4-memcached php8.4-pcov php8.4-imagick php8.4-xdebug \
php8.4-mailparse \
1–2 sailのDockerを再ビルド
$ ./vendor/bin/sail build --no-cache
→少し時間がかかりますが、インストールを完了、sailを再起動するとphpinfoなどで「mailparse」が追加されていることを確認します。
2.ライブラリをsail経由でインストール
2–1.インストール
$ ./vendor/bin/sail composer require php-mime-mail-parser/php-mime-mail-parser
ライブラリの細かい使い方は以下より
https://github.com/php-mime-mail-parser/php-mime-mail-parser
3.FAXのEメールを受信処理する
3–1.受信〜画像の処理
//パーサーをuse
use PhpMimeMailParser\Parser;
//パーサーを生成、ソースの読込
$parser = new Parser();
$parser->setPath($path); //emlファイルを読込の場合
$parser->setStream(fopen('php://stdin', 'r')); //標準入力より
//添付ファイルを取得
$attachments = $this->parser->getAttachments();
$attachment = $attachments[0]; //今回は1ファイルのみしか来ないので1つのみを取得
//tiffファイルを保存
$tmpPath = $attachment->save(保存したいパス指定, Parser::ATTACHMENT_DUPLICATE_SUFFIX);
//ImageMagickで取得
$images = new Imagick($tmpPath);
//faxのデータがtiff(複数ページ)で来るので画像ごとに処理
foreach ($images as $index => $image) {
//フォーマット変更,画像処理,リサイズ,サムネ,DB紐づけ,その他何かしらの処理..
}
//画像クリア
$images->clear();
//元tiff要らなければ削除
unlink($tmpPath);
Laravel Sailでのphp.iniの設定方法
step1:設定ファイルをpublish
$ php artisan sail:publish
// path-to-product/docker以下にディレクトリができる
step2:php.iniを編集
./docker/8.4/php.ini を任意に編集step3:volumes設定
docker-compose.ymlのlaravel.testのvolumesにphp.iniを追記
volumes:
- '.:/var/www/html'
- './docker/8.4/php.ini:/etc/php/8.4/cli/conf.d/php.ini' ※ここを追加
余談
php.iniファイルを書き換えるだけで行けると思ってたけどだめだった。
php_infoで追加設定ファイルの置き場所(/etc/php/8.4/cli/conf.d/)を確認してvolumesで設定
Firefoxのバージョンを特定するJavaScript関数(by chatgpt)
function isFirefox() {
return navigator.userAgent.toLowerCase().includes('firefox');
}
if (isFirefox()) {
console.log("このブラウザは Firefox です。");
} else {
console.log("このブラウザは Firefox ではありません。");
}
function getFirefoxVersion() {
const userAgent = navigator.userAgent;
const match = userAgent.match(/Firefox\/(\d+\.\d+)/);
if (match && match[1]) {
return parseFloat(match[1]);
}
return null; // Firefoxでない場合やバージョンが取得できない場合
}
const version = getFirefoxVersion();
if (version) {
console.log(`このブラウザはFirefoxバージョン ${version} です。`);
} else {
console.log("このブラウザはFirefoxではありません。");
}
補足
- navigator.userAgent でブラウザのユーザーエージェント文字列を取得します。
- 正規表現 /Firefox\/(\d+.\d+)/ によって Firefox/XX.XX の形式からバージョン番号を抽出します。
- 他のブラウザでは null を返します。
- メジャーバージョン(整数)のみが欲しい場合は parseFloat を parseInt に変更しても構いません。
yt-dlp(brew)を使って簡単にYoutube動画をダウンロード(MacOS)
$ brew install yt-dlp
$ yt-dlp 'https://www.youtube.com/watch?v=PNgq0k4ISFU'
MacのコマンドラインからYoutube動画のダウンロード
yt-dlpとffmpegをインストール
- yt-dlp:動画ダウンロード
- ffmpeg:動画編集
$ brew install yt-dlp
$ brew install ffmpeg
ダウンロード
$ yt-dlp https://www.youtube.com/watch?v=5T0-_WfT5Qc
webm形式でダウンロードされます
2024年10月時点WebP画像対応のOSブラウザのメモ
2024年10月時点WebP画像対応のOSブラウザのメモ
基本ほぼブラウザが対応してきているので大手サイトなどでも問題無いレベルになってきている。
モバイル
モバイルの対応がおそいところだと、Safariの対応が2020年9月で4年以上経過している
その他モバイルはだいぶ前なので問題なさげ
デスクトップ
デスクトップもSafariが maxOS11 Big Sur のSafari14〜サポートリリースが2020年6月と4年以上経過している
その他ブラウザもだいぶ前からなの問題なさげ
参考URL
https://caniuse.com/?search=webp
2024年サファリのシェアまとめ