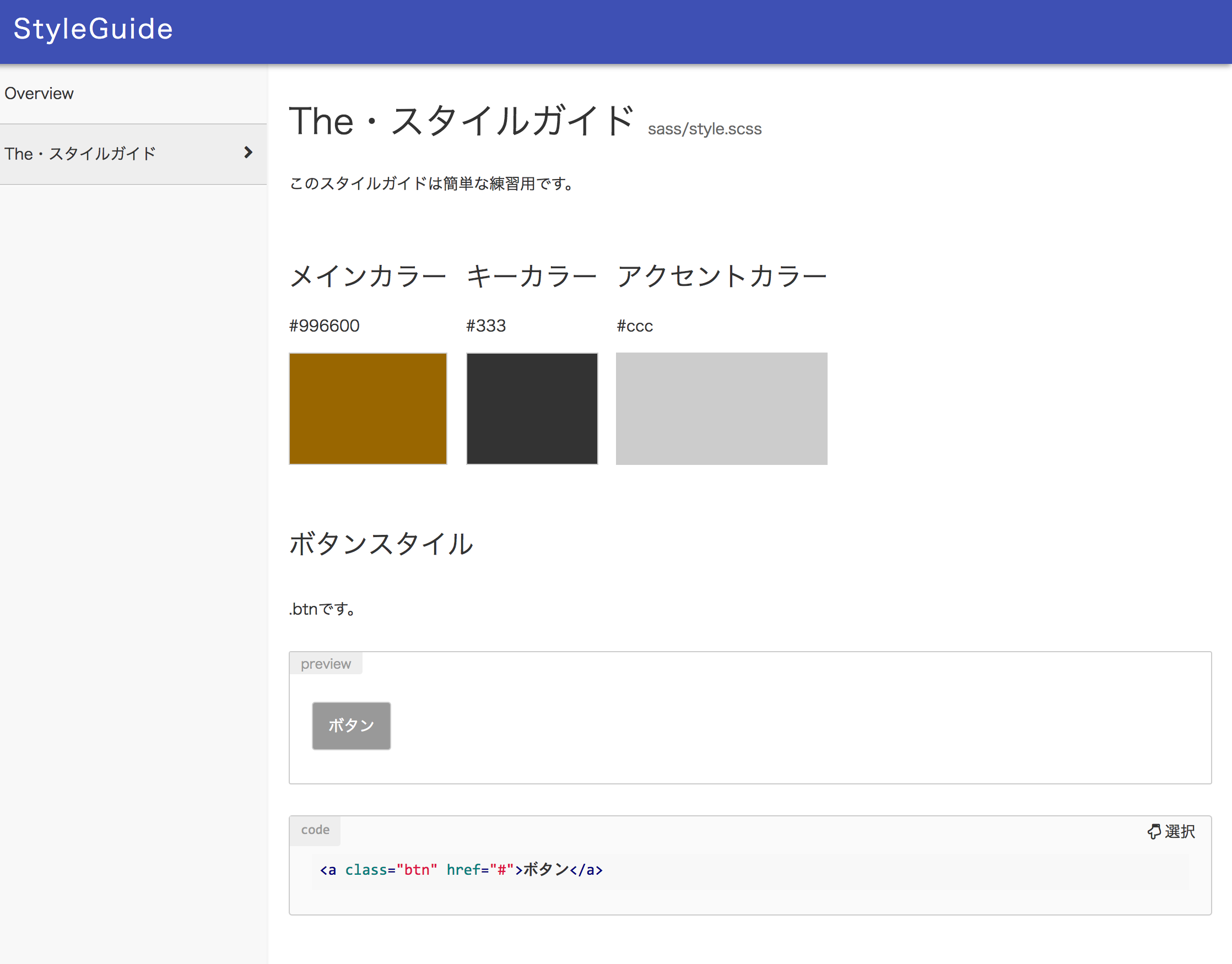
gulpを使って、frontnoteでスタイルガイドを作ってみる。
まずは普通にsassがコンパイルできる環境を作って、HTML/CSSがかけるようにする。
(npmのインストールやgulpの基本的なところは省いています m(_ _)m)
frontnote ( https://github.com/frontainer/frontnote)
% npm install --save-dev gulp-frontnote
gulpfile.jsの編集(docというタスクで登録
コメント最初わからなかったのは、出力されたHTMLが読み込むCSSを、“css: [‘../css/style.css’] ”で指定する必要があること。
out: ‘./_styleguide’,は、出力するHTML一式の保存先のディレクトリ
var frontNote = require('gulp-frontnote');
gulp.task('doc', function() {
gulp.src('sass/**/*.scss')
.pipe(frontNote({
out: './_styleguide',
css: ['../css/style.css']
}));
});
タスクを実行すると、styleguideフォルダ以下に出力されてようです。
- ディレクトリ直下にスタイルガイドのHTML
- assets以下にCSSなどの関連ファイル
% gulp doc
[20:01:15] Using gulpfile ~/htdocs/_template/frontnote_example/gulpfile.js
[20:01:15] Starting 'doc'...
[20:01:15] Finished 'doc' after 6.72 ms
✔ Generated StyleGuide
% find ./_styleguide/
./_styleguide/
./_styleguide//assets
./_styleguide//assets/css
./_styleguide//assets/css/style.css
./_styleguide//assets/fonts
./_styleguide//assets/fonts/fontawesome-webfont.eot
./_styleguide//assets/fonts/fontawesome-webfont.svg
./_styleguide//assets/fonts/fontawesome-webfont.ttf
./_styleguide//assets/fonts/fontawesome-webfont.woff
./_styleguide//assets/fonts/FontAwesome.otf
./_styleguide//assets/images
./_styleguide//assets/images/favicon.ico
./_styleguide//assets/images/frontnote.png
./_styleguide//assets/js
./_styleguide//assets/js/main.js
./_styleguide//assets/js/ripple-effect.js
./_styleguide//assets/lib
./_styleguide//assets/lib/highlight.pack.js
./_styleguide//assets/lib/jquery.js
./_styleguide//assets/lib/jquery.mousewheel.js
./_styleguide//index.html
./_styleguide//sass-style.html

SASSのファイルは以下の用に記載しています。
/*
#overview
The・スタイルガイド
このスタイルガイドは簡単な練習用です。
*/
/*
#colors
@メインカラー #996600
@キーカラー #333
@アクセントカラー #ccc
*/
html{
font-size: 10px;
}
body{
font-size: 1.4rem;
}
/*
#styleguide
ボタンスタイル
.btnです。
```
<a class="btn" href="#">ボタン</a>
```
*/
.btn{
display: inline-block;
border: solid 1px #ccc;
background: #999;
padding: 1em;
border-radius: 3px;
text-decoration: none;
color: #fff;
a{
text-decoration: none;
color: #fff;
}
}

コメントを残す