
IllustratorからHTMLのCanvasに書き出しが出来るIllustratorのプラグイン
使い方
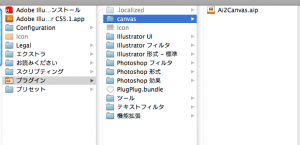
zipファイルを解凍してできた。[Ai2Canvas.aip]ファイルを
/Applications/Adobe Illustrator CS5.1/Plug-ins.localized/canvas/Ai2Canvas.aip
に移動します。
※Mac環境でのはなし。
※[Adobe Illustrator CS5.1]フォルダはバージョンにより違うと思います。
※Plug-ins.localizedは、ファインダーでみると「プラグイン」と表示されます。
※[canvas]ディレクトリは適当に作りました。(つくらなくても行けると思います。)

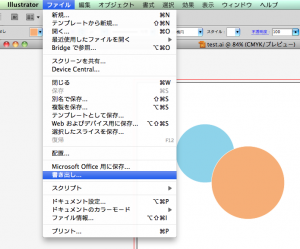
あとはイラレで適当なファイルをつくって、
[ファイル]メニューの[書き出し]を選びます。

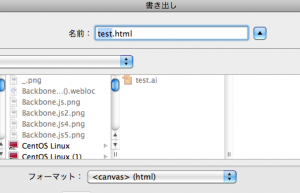
フォーマットに[canvas]が追加されていると思うので選択し書き出します。

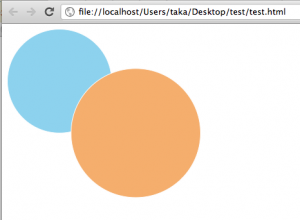
書き出しHTML
書きだしたHTMLは以下の様になります。
複雑なパスなどは書きだしてないのでどうなるかわかりません。
コメント、報告などもらえるとうれしーです。

<!DOCTYPE html>
<!-- Created with Ai->Canvas Export Plug-In Version 1.0 (Mac) -->
<!-- By Mike Swanson (http://blogs.msdn.com/mswanson/) -->
<!-- and MIX Online (http://visitmix.com/) -->
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>test</title>
<script>
function init() {
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
draw(ctx);
}
function draw(ctx) {
// 1/
ctx.save();
ctx.beginPath();
ctx.moveTo(162.4, 81.5);
ctx.bezierCurveTo(162.4, 126.2, 126.2, 162.4, 81.5, 162.4);
ctx.bezierCurveTo(36.7, 162.4, 0.5, 126.2, 0.5, 81.5);
ctx.bezierCurveTo(0.5, 36.7, 36.7, 0.5, 81.5, 0.5);
ctx.bezierCurveTo(126.2, 0.5, 162.4, 36.7, 162.4, 81.5);
ctx.closePath();
ctx.fillStyle = "rgb(141, 210, 238)";
ctx.fill();
ctx.strokeStyle = "rgb(254, 254, 254)";
ctx.stroke();
// 1/
ctx.beginPath();
ctx.moveTo(300.5, 162.4);
ctx.bezierCurveTo(300.5, 218.0, 255.5, 263.0, 199.9, 263.0);
ctx.bezierCurveTo(144.3, 263.0, 99.3, 218.0, 99.3, 162.4);
ctx.bezierCurveTo(99.3, 106.8, 144.3, 61.8, 199.9, 61.8);
ctx.bezierCurveTo(255.5, 61.8, 300.5, 106.8, 300.5, 162.4);
ctx.closePath();
ctx.fillStyle = "rgb(245, 174, 109)";
ctx.fill();
ctx.stroke();
ctx.restore();
}
</script>
</head>
<body onload="init()">
<canvas id="canvas" width="301" height="264"></canvas>
</body>
</html>


コメントを残す