
※今回はMacOSでの話です。Windowsの方ももしこんな方法あるよとかあれば嬉しいです。
スマートフォンのマークアップの高速化Tips
スマートフォンにHTMLを対応させようとした場合、ディスプレイのサイズが様々なので、%で指定して行く事になりますね。
そんな時にアプリケーションランチャーの「Alfred」を使うと結構効率よくコーディング出来るようなきがします。
%ベースでCSSを構築していこう、そんな時にキーボードの隣に計算機でパチパチやっているととんでも無いが時間が足りません。
というかおうちに帰れなくなってしまそうです。
そんな時重宝するのが、mac用のアプリケーションなどのランチャーソフトの「Alfred」です。
使い方はこの辺りで紹介されていますので、省略します。
Quick Silverを超えた?AlfredでMacをカチャカチャ使う
こいつの何が便利かというと、アプリケーションの立ち上げだけでなくランチャーのウィンドウの中で計算が出来ちゃうところです。
このウィンドウでピクセル→%に計算しちゃう&コピペまで簡単にできてしまいます。
使っている方はこの辺りでピンときてわかるとおもいます。
いかは具体的ないつも使っている方法のご紹介です。
手順1、数値ピクセルをコピー
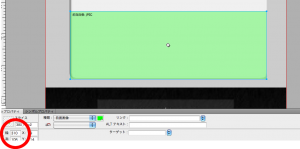
自分はFireworksで作業することが多いのでここの数値(ピクセル値)をコピーします。
その他ソフトでも何らかの形で数字をコピー or 目視で頭にコピーします。

手順2、Alfredのランチャーにペースト&計算値入力&コピー(エンター)
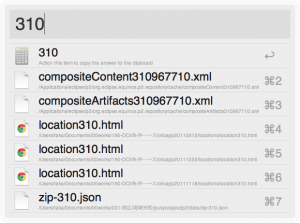
そこて、Alfredのランチャーを起動し、ウィンドウにコピペします。

続いて、現在基準になっている幅(例はウィンドウ幅380px基準に作業してるので380)を入力→「*100」を入力します。
すると計算結果が候補としてひょうじされます。

ここですかさず「エンター」です。ここですかさず「エンター」です!。
ちっちゃな英字で表示されてるのですが、「~hogehoge~ to the clip board」とでます。
これで%の値がクリップボードのコピーされました。
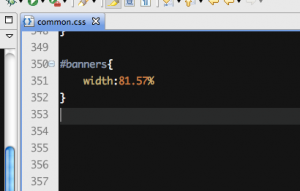
手順3、あとはCSSファイルにペーストご自由に
あとは、CSSファイルにペーストするのみです。
できれば(というか絶対)アプリケーションの切替は「Cmd + Tab」のショートカットを使ってください。
一番の短縮部分のマウスとキーボード切替の意味なくなっちゃいます。

という風に作業することで、自分の場合は、通常のpxベースのマークアップに比べ約3割増くらいではコーディングできている気がします。

コメントを残す