PhotoShopショートカット:レイヤースタイルのコピペをようやくショートカットキーに登録した。
Mac環境ですが、 [Cmd]+[Ctrl]+C or [Cmd]+[Ctrl]+V
もっと早くやっとけばよかったなぁ〜
投稿者: admin Page 33 of 47
cakephpファーストセットアップメモ
個人的にいつも設定することを備忘がてらにまとめておく。
■timezone設定
/Config/core.php
date_default_timezone_set('Asia/Tokyo');
■オリジナルの設定
/Config/bootstrap.php
最後の行に自分の設定ファイルの読込を追記
/**
* original settings
*/
config('original_settings');
実際のファイル置く場所は/Config/original_setting.php
■Databaseの設定
/Config/database.php
ローカル、サーバの切り替えをかいとく、最後の方のDATABASE_CONFIGクラスを書き換え本サーバ側の設定は分からないことが多い。
class DATABASE_CONFIG {
public $default = array();
public $production = array();
public $development = array(
'datasource' => 'Database/Mysql',
'persistent' => false,
'host' => 'localhost',
'login' => '',
'password' => '',
'database' => '',
'prefix' => '',
'encoding' => 'utf8',
);
public function __construct(){
if($this->isLocal()) {
$this->default = $this->development;
} else {
$this->default = $this->production;
}
}
private function isLocal(){
if(
$_SERVER['SERVER_NAME'] == '127.0.0.1' ||
$_SERVER['SERVER_NAME'] == 'localhost' ||
preg_match('/192\.168\./',$_SERVER['SERVER_NAME'])
){
return true;
}else{
return false;
}
}
}
■Bakeとか(MAMPつかってるばあい)
なんか普通の説明だとうまくいかず。以下のとおりするとうまく行った
※macOSとMAMP組み合わせ
//ソケットファイルのリンクつくる
sudo ln -s /Applications/MAMP/tmp/mysql/mysql.sock /tmp/mysql.sock
//phpコマンドに渡す(MAMPのPHPだけしか入ってないとフルパス必要かも)
php ./cake.php bake
jQueryのajax()関数で、successの関数に引数を渡したい。
以下の用に無名関数とか書いちゃえばいいんだけど、スコープが広くりすぎるとなにか気持ち悪い。
そんなときはクロージャがいいな。
var Hoge = {
fuga : function(url,id){
$.ajax({
dataType : 'json',
url : "hogehoge",
context : this,
success : function(json,status,xhr){
this.uga(id,json,status,xhr);
}
});
},
uga : function(id,json,status,xhr){
alert(id);
}
}
ちゃんと調べてないのですが、たぶんsuccessが実行されるまで変数urlなどへの参照を保持する必要があり微妙にメモリを食いそう。
それよりなによりクロージャーを使えば以下のとおりすっきりできました。
可読性がいい。
var Hoge = {
fuga : function(url,id){
$.ajax({
dataType : 'json',
url : "hogehoge",
context : this,
success : uga(id)
});
},
uga : function(param_id){
var id = param_id;
return function(json,status,xhr){
alert(id);
};
}
}
メモ
ALTER TABLE `resources` DROP FOREIGN KEY `fk_resources_resource_types1`; してから ALTER TABLE `resources` DROP INDEX `fk_resources_resource_types1`; すること
とりあえずメモ
公式ドキュメント
http://book.cakephp.org/2.0/en/development/exceptions.html#built-in-exceptions
ビルトインのExceptionは覚えておいてこれを使う。オリジナルは別途作成する必要あり。
公式ドキュメント:和訳
http://hiromi2424.lv9.org/translate/cakephp20/20-exceptions-errors
上と同等
CakePHP2.0 Exceptionを作成する。
http://code-life.net/?p=1168
オリジナルのExceptionの作り方など。
CakePHP 2.0以降で 404 Not Found を発生させる方法
http://www.msng.info/archives/2012/04/cakephp-2-404-not-found.php
サービス運用中のサーバーが急に重くなった。
通常サーバーのアクセスは、非常に少なくで完全にリソースが余っている状態でした。しかしYahooリスティング/GoogleAdwords広告を入稿したところ、大量なアクセスが!?
なんだなんだと思ったら、入稿した広告に対してクローラーが一気にサイトにアクセスしてきていました。キーワードが1グループとかだと問題ないのですが、
例えば、「検索キーワード」複数に対してそれぞれ適切な広告文を出したいがために、数百〜数千キーワードに対してそれぞれ広告文を変えたい場合別々で入稿すると、そのキーワード分のクローラーからのアクセスが一気に集中。
クローラーの為にサーバーをスケールアップするか、急なアクセス増加の予防線として、クローラー程度のアクセスをさばける様にしておくか悩ましいところ。
Yahoo!ディスプレイアドネットワーク(YDN)のクローラーについて
http://yahoo-jp.custhelp.com/app/answers/detail/a_id/1065/
Google クローラ
https://support.google.com/webmasters/answer/1061943?hl=ja
jQueryのトグルで表示を切り替えるプラグインをgithubにアップしました。
jquery-toggleswitch :
https://github.com/horigotatsu/jquery-toggleswitch
 jQueryのトグルボタン生成のプラグインをgithubにアップしました。
jQueryのトグルボタン生成のプラグインをgithubにアップしました。
jquery-togglebutton :
https://github.com/horigotatsu/jquery-togglebutton
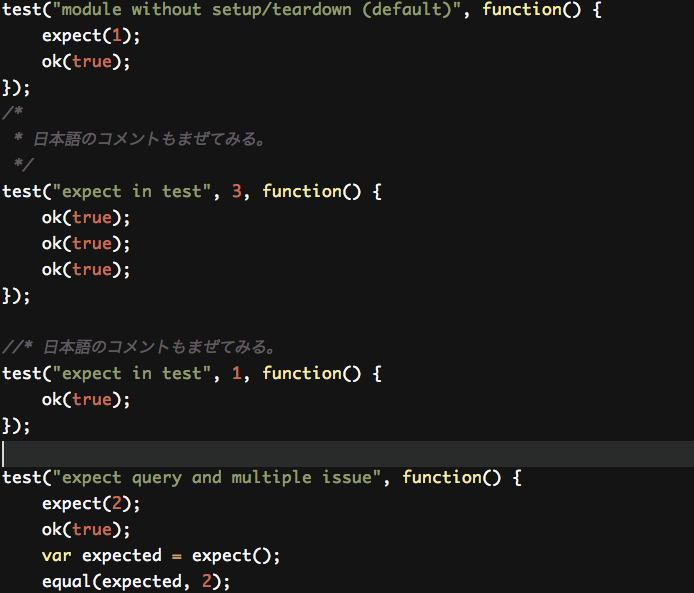
Adobeから、「Source Code Pro」というコーディング用のフォントがオープンソースとして公開したようです。
そこでローカル開発環境のフォントを変えてみようかと比較してみました。
参考リンク:
[速報] ソースコードを表示するためのフォント「Source Code Pro」をアドビがオープンソースで無料公開
http://www.publickey1.jp/blog/12/_source_code_pro.html
Monaco(いままでつかってた)
 SouceCodePro Light(オープンソースになったやつ)
SouceCodePro Light(オープンソースになったやつ)
SouceCodePro Regular(オープンソースになったやつ)
 MenloRegular(XCodeのデフォルト)←きになっていた
MenloRegular(XCodeのデフォルト)←きになっていた
まとめ
だいたい傾向が似ているようで、(自分の好みで集めたから当然といえば当然。。)
見比べているとだんだんよく分からなくなってきますw
すこしライトで背が高いかんじのする、今回オープンソースになったSourceCodeProのLightをしばらく使ってみようと思います。
ちなみにフォントサイズはいつもは16ptでプログラムしてます。(フォントはデカイに限る。。)