
WordpressテーマのTwenty Eleven 1.2を使ってみた&カスタマイズ。
管理画面からできる分
まずは管理画面から修正できる分を確認して修正していきました。
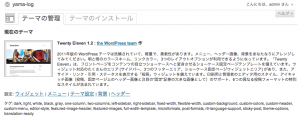
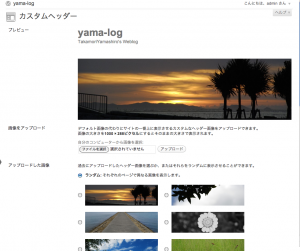
メニューの[外観] > [テーマ] > を選んでテーマの下のリンクの[ヘッダー]を押してカスタムの画面へ。

ここで画像をアップロード、トリミングできるのでささっと、いくつかアップロードでランダム表示にしました。
あと、ロゴの部分がすこしきつい感じだったので少しうすく「#737373」にしました。

続いて背景の変更、さっきの[ヘッダー]のリンクの隣にあります。
ここは背景がグレー一色だと寂しいので薄いテクスチャの画像にしました。

テーマ変更とかはいまいちピンとこなかったので管理画面からのカスタムは以上です。
CSSでカスタム
せっかくHTML5なので、CSS3つかいたいーと少しいじることにしました。
themes/twentyeleven/style.cssに全て集約っぽいので、style.cssの末尾に上書きで書いていくことにしました。
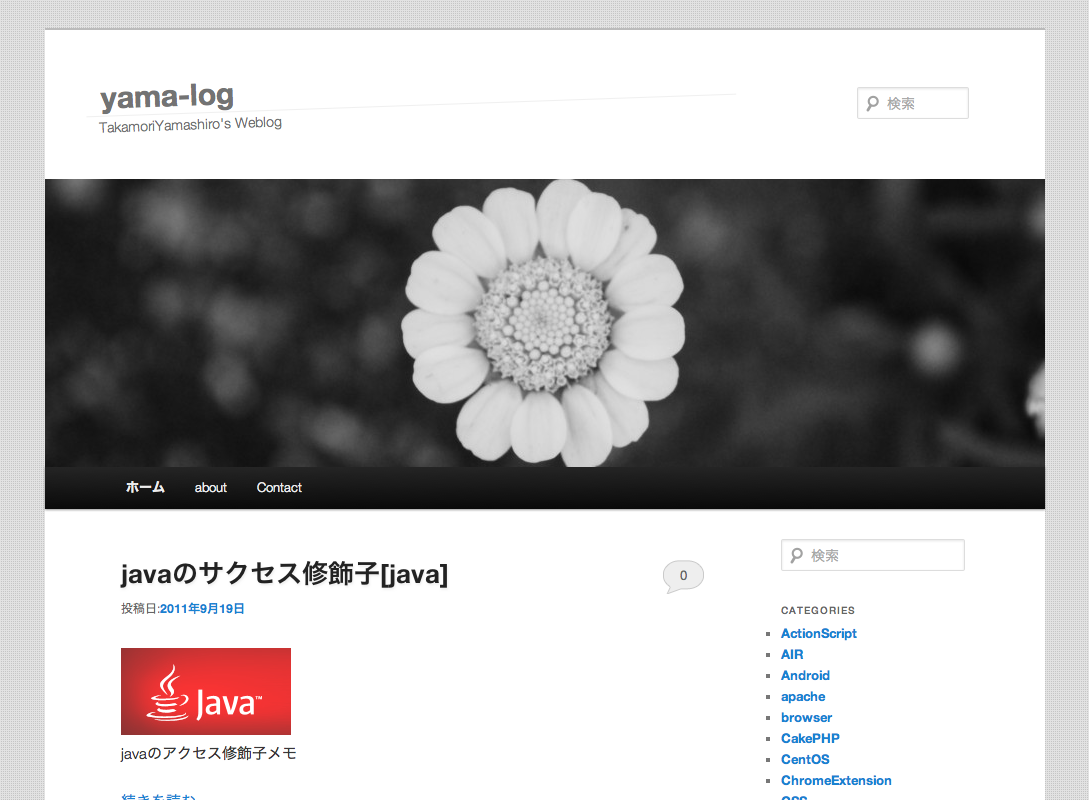
ヘッダ画像を少し斜めって、マージンとか調整、ボーダー
#branding hgroup {
margin: 0 4%;
}
#branding hgroup h1{
border-bottom:solid 1px #f0f0f0;
}
#branding hgroup h1,
#branding hgroup h2{
padding-left:1em;
-moz-transform: rotate(-2deg);
-webkit-transform: rotate(-2deg);
transform: rotate(-2deg);
}
#site-title {
padding: 2.6em 0 0;
}
一覧画面で少しタイトルを強調したかったのでシャドウ追加
.entry-title{
text-shadow: #f0f0f0 1px 2px 2px;
}
エントリの画像を少しインタラクション+すこし薄目に(タイトルが映えるように)
.entry-content img{
-webkit-transition: all 0.2s ease-out;
-moz-transition: all 0.2s ease-out;
-o-transition: all 0.2s ease-out;
opacity:0.8;
}
.entry-content img:hover {
opacity:1;
-webkit-transform: rotate(0.2deg);
-moz-transform: rotate(0.2deg);
-o-transform: rotate(0.2deg);
-webkit-box-shadow: 2px2px 2px 2px rgba(0,0,0,0.2);
-moz-box-shadow: 2px 2px 2px rgba(0,0,0,0.2);
box-shadow: 2px 2px 2px rgba(0,0,0,0.2);
}

コメントを残す