enchant.jsを触ってみる
最近クロスデバイス&クロスプラットフォームな需要がどんどん高まってきてるなぁーとつくづく実感しております。
インタラクションの効いたコンテンツを作ろうと思った場合に、
・動作のパフォーマンスやクオリティーを追求
→ObjectivC,Javaでの開発
・コストと開発スピード
→Adobe AIR
と考えていたのですが、「コストと開発スピード+クロスデバイス、クロスプラットフォーム+アプリ&ウェブブラウザ(クオリティー、動作のパフォーマンスはまぁまぁで良い)」な場合はどうしよーかなと
考えているので、ちょっと面白そうなJavaScriptのゲームエンジンの「enchant.js」を触っていってみようと思います。
(SenchaTouchなども触ってみたいのですが、後回し中。。)
基本的なこと
こちらがenchant.jsのサイトです。
http://enchantjs.com/ja/
ドキュメントなどもまとまっておりますので、プログラミングを複数経験されている方は、
この記事をご覧になるまでも無いでしょう。
enchant.jsのサイトの左のメニューから「Download」をクリックしてライブラリ一式をダウンロードします。

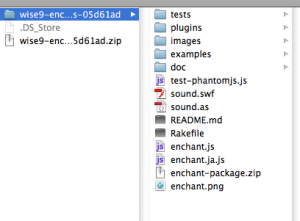
ダウンロードしたファイルを解凍すると以下のようなフォルダ構成になります。

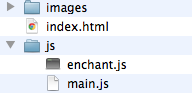
適当なフォルダをつくりそこに以下のファイルを準備しました。
index.html(新規作成)
jsフォルダ(新規作成)
js/main.js(新規作成)
js/enchant.js(解凍したフォルダよりコピー)
imagesフォルダ(解凍したフォルダよりコピー)

とりあえず基本機能を試すには上のファイルで事足りそうです。
長くなってしまたので続きは
次回「初めてのenchant.js 002 基本セッティング[JavaScript]」
にて。
初めてのenchant.js 一覧
- 初めてのenchant.js 001 基本的なこと[JavaScript]
- 初めてのenchant.js 002 基本セッティング[JavaScript]
- 初めてのenchant.js 003シーンの表示[JavaScript]
- 初めてのenchant.js 004画像の表示[JavaScript]
- 初めてのenchant.js 005文字の表示[JavaScript]
- 初めてのenchant.js 006音を鳴らす[JavaScript]
- 初めてのenchant.js 007ちょっとごちゃってきたのでリファクタリング[JavaScript]
- 初めてのenchant.js 008イベント(基本編)[JavaScript]
- 初めてのenchant.js 009イベント(touchその1)[JavaScript]
- 初めてのenchant.js 010イベント(touchその2)[JavaScript]
- 初めてのenchant.js 011イベント(ENTER_FRAME)[JavaScript]
- 初めてのenchant.js 012イベント(キーボード)[JavaScript]
- 初めてのenchant.js 013当たり判定[JavaScript]
- 初めてのenchant.js 014オブジェクトの拡張[JavaScript]
- 初めてのenchant.js 015簡単なミニゲーム作成[JavaScript]
こちらもオススメ(別サイト)
enchant.js 怒涛の 100 tips
phiさんの怒涛のTips集:なんとなくenchant.js分かってきたーって人はここのTipsを修行僧の用にストイックにこなせばennchant.jsある程度できます。と言えるようになるはず。
ドットインストール:enchant.jsの基礎
こちらは、逆にうーん説明見てもよくわからんなぁーって人向け、登録は必要だけど、ビデオをみながら説明が入るのでチョー分かりやすい&enchant.js以外にも様々なレッスンビデオがやばいくらいいっぱい。しかも無料ときたもんだ。

コメントを残す